好记性不如烂笔头,每天积累一点点
-
WSL2 docker镜像存储位置修改
https://blog.csdn.net/austindev/article/details/110387609?utm_medium=distribute.pc_aggpage_search_result.none-task-blog-2~aggregatepage~first_rank_ecpm_v1~rank_v31_ecpm-2-110387609.pc_agg_new_rank&utm_term=wsl2+%E4%BF%AE%E6%94%B9docker%E9%95%9C%E5%83%8F%E8%B7%AF%E5%BE%84&spm=1000.2123.3001.4430
未经允许不得转载:哈勃私语 » WSL2 docker镜像存储位置修改
2022年3月5日23:10
-
使用WP_Meta_Query过滤数据
使用WP_Meta_Query过滤数据 – 生成WP (generatewp.com)
未经允许不得转载:哈勃私语 » 使用WP_Meta_Query过滤数据
2022年1月18日21:44
-
如何禁用WordPress自动保存草稿功能
function disableAutoSave(){ wp_deregister_script('autosave'); } add_action( 'wp_print_scripts', 'disableAutoSave' );未经允许不得转载:哈勃私语 » 如何禁用WordPress自动保存草稿功能
2021年12月2日11:19
-
WSL Ubuntu更换为清华源
https://blog.csdn.net/u011570312/article/details/106405024
未经允许不得转载:哈勃私语 » WSL Ubuntu更换为清华源
2021年11月24日9:06
-
Contact form 7插件使用介绍和常见问题解答
参考链接:https://blog.csdn.net/hunk2018/article/details/78657965
未经允许不得转载:哈勃私语 » Contact form 7插件使用介绍和常见问题解答
2021年11月5日9:17
-
magento2学习资源
https://blog.csdn.net/aislj/article/details/80858479
未经允许不得转载:哈勃私语 » magento2学习资源
2019年1月17日19:44
-
enfold主题屏蔽重置,导入导出等选项
在enfold主题里面的functions.php文件中添加如下代码:
add_action('admin_head', 'remove_reset_button'); function remove_reset_button() { echo '<style> .avia_footer_reset{ display: none !important; } </style>'; } add_action('admin_head', 'hide_theme_options'); function hide_theme_options() { echo '<style> #wpbody-content #avia_options_page .avia_button.avia_button_grey.avia_reset,#wpbody-content #avia_options_page .avia_section_header.goto_update,#wpbody-content #avia_options_page .avia_section_header.goto_upload,#wpbody-content #avia_options_page .avia_section_header.goto_demo { display: none !important; } </style>'; }未经允许不得转载:哈勃私语 » enfold主题屏蔽重置,导入导出等选项
2019年1月3日16:02
-
JavaScript 浮点数陷阱及解法
https://www.cnblogs.com/sunshq/p/7682109.html
未经允许不得转载:哈勃私语 » JavaScript 浮点数陷阱及解法
2018年12月25日10:16
-
vim中如何将一个文件的内容拷贝到另一个文件中
如要将a.txt的内容拷贝到b.txt中,可以执行如下步骤:
未经允许不得转载:哈勃私语 » vim中如何将一个文件的内容拷贝到另一个文件中
2018年11月27日15:26
-
hexo新建文章的时候,如何添加文章的默认值
最开始在写hexo文章的时候,发现
hexo new 文章名
的时候,只有title和date,以及tag这三个默认值,可是笔者经常写一些其他的值,如果每次都要添加一遍会很麻烦,那么如何添加这些默认值进去呢?
我们来到hexo的根目录下的scaffolds目录下,是新建页面的模板,执行新建命令时,是根据这里的模板页来完成的,所以可以在这里根据你自己的需求添加一些默认值。
比如你想对文章添加默认值,那么打开post.md进去添加即可,如果是对页面进行添加,那么进入page.md修改即可。
title: {{ title }} date: {{ date }} tags: categories: password:后面这两个就是笔者新添加的。如果想要添加更多,可以根据自己需要自行添加即可。
未经允许不得转载:哈勃私语 » hexo新建文章的时候,如何添加文章的默认值
2018年11月9日10:17
-
magento调用newsletter显示到页面的任何地方
先确保启用了newsletter这个模块:
system -> configuration -> advanced
from there enable newsletter module . and then you can use the above code to call it anywhere.然后把如下代码粘贴到模板文件自己想要放置的位置即可:
<?php echo $this->getLayout()->createBlock('newsletter/subscribe')->setTemplate('newsletter/subscribe.phtml')->toHtml(); ?>未经允许不得转载:哈勃私语 » magento调用newsletter显示到页面的任何地方
2018年11月6日15:53
-
magento后台logo那里的链接改成访问前台
使用wordpress习惯了以后,感觉用magento后台访问前台特别不方便,因为经常要前后台切换的,每次从后台访问到前台的时候都要把链接复制一下到浏览器,于是今天就把这修改了一下:
找到目录:
app/design/adminhtml/default/default/template/page/
打开:header.phtml,找到logo那里的链接,把原来的,
<?php echo $this->getHomeLink() ?>
换成:
<?php echo Mage::helper('core/url')->getHomeUrl();?>未经允许不得转载:哈勃私语 » magento后台logo那里的链接改成访问前台
2018年10月23日15:42
-
jQuery TypeError: text is not a function
本人在做jQuery 测试删除表格的行数之后,重新排序,用text()方法报错,用html()方法也报错。
function delTr(tempRow){ $("#fsoSiTr"+tempRow).remove(); var $fsoSiTrs = $("#fsoIsTbl tr:gt(0) td:first-child"); for(var i=0; i<$fsoSiTrs.length-1;i++){ /* $fsoSiTrs[i].innerHTML = i+1; */ //这样操作没问题 $fsoSiTrs[i].text(i+1); //这种方式操作就会报错:TypeError: $fsoSiTrs[i].text is not a function } }解决方案:$fsoSiTrs是jQuery对象,你用了[i]就转变为了dom对象,你innerHTML是dom对象的方法所以$fsoSiTrs[i].innerHTML不报错;
text()是jQuery对象上的方法,在dom对象上,原生并不支持这个方法,所以报错text不是一个函数。
要想使用text()函数,你就得把这个dom对象转为jQuery对象,最简单就是$($fsoSiTrs[i]).text()用$(任意dom对象)就能转为jquery对象。
未经允许不得转载:哈勃私语 » jQuery TypeError: text is not a function
2018年10月15日1:03
-
永久保存git帐号密码
每次操作都需要输入用户名和密码感觉很繁琐,解决方法,在本地的工程文件夹的.git下打开config文件
添加:[credential] helper = store
或者
git config --global credential.helper store
建议采用后面着这种方式。
未经允许不得转载:哈勃私语 » 永久保存git帐号密码
2018年5月25日23:51
-
为contact form 7添加回调地址
参考网址:跟着步骤走:
https://contactform7.com/tracking-form-submissions-with-google-analytics/
未经允许不得转载:哈勃私语 » 为contact form 7添加回调地址
2018年4月27日18:18
-
自定义联系表单的placeholder文字样式
做个笔记,方便调用:
input::-ms-input-placeholder{color:#fff !important} input::-webkit-input-placeholder{color:#fff !important} input::-moz-placeholder{color:#fff !important} textarea::-webkit-placeholder{color:#fff !important} textarea::-ms-placeholder{color:#fff !important} textarea::-moz-placeholder{color:#fff !important}textarea的比较顽固,我们需要对这个单独加个ID,命名为contactform7_textarea,然后代码如下:
#contactform7_textarea textarea::-webkit-input-placeholder{ color:#fff !important; }未经允许不得转载:哈勃私语 » 自定义联系表单的placeholder文字样式
2018年4月27日15:25
-
magento1.x安装smtp插件
在Magento connect manager里面输入插件链接,运行安装即可。
直接上链接:http://connect20.magentocommerce.com/community/ASchroder_SMTPPro
安装完成后,退出再登录即可。
未经允许不得转载:哈勃私语 » magento1.x安装smtp插件
2018年2月2日19:05
-
git pull 更新失败的解决方法
当修改完代码后,准备递交代码时,需要先把组内其他人改的代码合并进来,此时执行git pull,报错如下:
please commit your changes or stash them before you can merge;aborting
说明此时自己的修改的代码与他人有冲突,解决方法如下:
如果希望保留生产服务器上所做的改动,仅仅并入新配置项, 处理方法如下
git stash;
git pull;
git stash pop;
此时会显示有冲突的地方,手动修改有冲突的,再提交代码。
未经允许不得转载:哈勃私语 » git pull 更新失败的解决方法
2017年12月1日14:07
-
gem install nokogiri 安装错误
************解决办法**************
sudo apt-get install libxslt-dev libxml2-dev
再次运行 gem install nokogiri -v ‘1.5.10’成功 这个版本根据自己机器提示报错那里的版本,比如我这里就是1.8.1
在centos7上,当安装如下命令时,
bundle --deployment出现说需要安装gem install nokogiri -v '1.6.6.2',但我确实安装了。所以bundle --deployment一直不能正常执行下去。则需要安装如下命令:
gem update --system
yum install libxml2-devel libxslt-devel ruby-devel
gem install nokogiri -- --use-system-libraries未经允许不得转载:哈勃私语 » gem install nokogiri 安装错误
2017年11月28日9:32
-
编辑器快捷方式,自动填充使用注意事项
前几天我在写一个东西的时候,在写引入外部样式表的时候,直接输入link然后tab一下,后面的就全有了,然后把href里面改成自己想要的即可。正是这个习惯耽误了我足足一个小时。先看下我tab一下后是什么情况:
<link rel="alternate" href="http://example.com/feed.css">
大家都知道我是引入外部样式表,是css文件,而我这里自动填充的是alternate,而不是stylesheet,直接让我富文本编辑器里的icon显示不出来,全部是文字。正确的应该是:
<link rel="stylesheet" href="http://example.com/feed.css">
一言以蔽之,编辑器快捷方式虽然好,但是我们也要检查一下这些自动生成的是否符合实际情况,这个习惯很重要。
未经允许不得转载:哈勃私语 » 编辑器快捷方式,自动填充使用注意事项
2017年11月11日16:00
-
atom中使用markdown的一些经验
打开atom中的setting,在file下找到setting。然后输入markdown preview,安装即可,安装好后要想写一篇文章,输入命令:
ctrl+shift+p
然后输入markdown就会出现一列东西,然后找到有post的那一行,添加即可,然后为了能够像markdown那样实时查看效果,我们还要运行一次:
ctrl+shift+p
然后还是输入markdown,选在有ctrl+shift+M这个,就出现实时预览效果了。
未经允许不得转载:哈勃私语 » atom中使用markdown的一些经验
2017年11月6日11:06
-
Ubuntu16.04安装Atom
通过PPA安装
根据参考资料[1]的说明,在命令终端上依次输入以下命名可以实现Atom的安装
sudo add-apt-repository ppa:webupd8team/atom sudo apt-get update sudo apt-get install atom
未经允许不得转载:哈勃私语 » Ubuntu16.04安装Atom
2017年11月5日23:03
-
设置centos7下magento2邮箱不能接收的问题
Step 1: Install SMTP
Run the following command in Magento 2 root folder
composer require mageplaza/module-smtp php bin/magento setup:upgrade
It will automatically install SMTP module
Step 2: Configuration
Still from the same structure with General Configuration, scroll down to see SMTP Configuration Options.
进入到magento2的后台,路径:商店—配置—里面的第一个(SMTP),进行相应的设置就行,选择gmail,然后load一下。
未经允许不得转载:哈勃私语 » 设置centos7下magento2邮箱不能接收的问题
2017年9月22日9:57
-
查看Varnish缓存效果与状态
可以通过浏览器访问对应的网页来查看Varnish缓存的效果。如果Varnish缓存成功,第二次打开网页的速度会明显比第一次快,但是这种方式并不能够充分说明问题。下面用命令行方式,通过查看网页头来查看命中情况。
curl -I http://www.cold.net //输入配置好varnish的服务器所对应的域名
如果出现有X-Varnish: 1364285597:
HTTP/1.1 200 OK Server: Apache/2.2.14 (Unix) PHP/5.3.1 mod_perl/2.0.4 Perl/v5.10.1 Last-Modified: Sat, 10 Jul 2010 11:25:15 GMT ETag: "5e850b-616d-48b06c6031cc0" Content-Type: text/html Content-Length: 24941 Date: Fri, 09 Jul 2010 08:29:16 GMT X-Varnish: 1364285597 Age: 0 Via: 1.1 varnish Connection: keep-alive X-Cache: MISS from www.ixdba.net #这里的“MISS”表示此次访问没有从缓存读取
说明varnish监听成功了,如果监听不成是不会出现有关varnish的信息。可以使用工具(Fiddler)进行查看网页头部请求信息,也可以使用火狐浏览器开发者工具查看。
未经允许不得转载:哈勃私语 » 查看Varnish缓存效果与状态
2017年9月15日16:16
-
varnish中DAEMON_OPTS在哪里?
并不是每个人都会热情的告诉你这个答案的,当然,我一定会告诉你。
最开始是在安装完varnish后,会有个配置,我根据magento的开发者文档进行配置,中间有提到
DAEMON_OPTS="-a :80 \ -T localhost:6082 \ -f /etc/varnish/default.vcl \ -S /etc/varnish/secret \ -s malloc,256m"
最开始我在default.vcl里面没有看到,然后再看下varnish.params这个里面,貌似没有,其实上面的这个东西就在varnish.params这个文件中,只是展示的方式不一样。DAEMON_OPTS包含
-a参数的正确侦听端口(即使VARNISH_LISTEN_PORT设置为正确的值),在varnish.params这个文件中就有# Main configuration file. You probably want to change it. VARNISH_VCL_CONF=/etc/varnish/default.vcl //相当于-f # Default address and port to bind to. Blank address means all IPv4 # and IPv6 interfaces, otherwise specify a host name, an IPv4 dotted # quad, or an IPv6 address in brackets. # VARNISH_LISTEN_ADDRESS=192.168.1.5 VARNISH_LISTEN_PORT=80 //相当于-a # Admin interface listen address and port VARNISH_ADMIN_LISTEN_ADDRESS=127.0.0.1 VARNISH_ADMIN_LISTEN_PORT=6082 # Shared secret file for admin interface VARNISH_SECRET_FILE=/etc/varnish/secret //相当于-S # Backend storage specification, see Storage Types in the varnishd(5) # man page for details. VARNISH_STORAGE="malloc,1G" //相当于-s # User and group for the varnishd worker processes VARNISH_USER=varnish VARNISH_GROUP=varnish # Other options, see the man page varnishd(1) #DAEMON_OPTS="-p thread_pool_min=5 -p thread_pool_max=500 -p thread_pool_timeout=300"
所以,其他的一一对应就行,中间会有一些备注,忽略即可。
未经允许不得转载:哈勃私语 » varnish中DAEMON_OPTS在哪里?
2017年9月15日15:25
-
在linux服务器部署magento2,并且添加环境变量
在说说的上一篇中解决了使用命令的方式管理magento的问题,基本命令类似如下:
php bin/magento cache:status //查看缓存状态
那么,进一步瘦身,在magento的开发者文档中有说道,要从任何目录运行Magento命令,请添加
<your Magento install dir>/bin到您的系统PATHCentOS的bash shell示例:
export PATH=$PATH:/var/www/html/magento2/bin //后面的路径根据magento的安装路径自己设置
比如我的magento的安装路径是/opt/lampp/apps/magento/htdocs,那么我们的路径设置就是:
export PATH=$PATH:/opt/lampp/apps/magento/htdocs/bin
未经允许不得转载:哈勃私语 » 在linux服务器部署magento2,并且添加环境变量
2017年9月15日14:47
-
处理在远程服务器端运行magento命令报错的问题
前一段时间,在本地调试magento的时候,都用magento命令对magento网站进行管理的,一来:工作变得高效;二来:magento比较慢,每次都在后台进行点击显得太费时间。
可是,当我把magento部署到远程服务器的时候,我再次运行magento命令的时候就变得不行了,比如我在magento根目录下运行命令:
php bin/magento cache:status //查看缓存状态
显示报错信息:-bash: php: command not found
经过大神指导,告诉我用全路径替代php,然后就用命令
whereis php //查找php的根目录,在xampp集成环境下的路径是/opt/lampp/bin/php
然后把路径复制一下,运行命令
/opt/lampp/bin/php bin/magento cache:status
显示正常,没有报错,然后就想,能不能不每次都使用全路径,然后大神继续指导,使用ln
然后把php的路径/opt/lampp/bin/php跟环境路径连起来,命令如下:
ln -s /opt/lampp/bin/php /usr/bin/php
然后再次运行命令:
php bin/magento cache:status
显示正常,完美收工。了解更多的话,参考这篇文章
未经允许不得转载:哈勃私语 » 处理在远程服务器端运行magento命令报错的问题
2017年9月15日11:48
-
linux上安装opencart的时候报错
linux上安装opencart的时候报错
FATAL ERROR: please install the following Perl modules before executing /usr/local/mysql/scripts/mysql_install_db:
解决方法 :安装autoconf库
yum -y install autoconf
//此包安装时会安装Data:Dumper模块 另外一个类似的问题:
centos7最小安装版本下rpm方式安装mysql,但是一直报缺少perl依赖,但是已经安装了。
解决方法:
yum install -y perl-Module-Install.noarch
或者
yum install -y perl
未经允许不得转载:哈勃私语 » linux上安装opencart的时候报错
2017年9月14日18:45
-
linux服务器端口查看的方法
1、用netstat查看:
netstat -anp 查看所有的
netstat -anp | grep oracle 查看跟oracle有关的信息
netstat -anp | grep 1521 查看跟端口号1521有关的信息
2、lsof -i :port,使用lsof -i :port就能看见所指定端口运行的程序,同时还有当前连接。
使用方法:
lsof -i :1521
3、nmap 端口扫描
使用方法:
nmap 10.1.252.121
4、文件/etc/services显示的各个服务的端口号:
cat /etc/services | grep 1521 显示1521端口的各个服务
cat /etc/services | grep oracle 显示oracle的这个服务的所有信息
未经允许不得转载:哈勃私语 » linux服务器端口查看的方法
2017年9月14日15:49
-
centos7上没法安装varnish的问题
最开始根据教程走,直接跑命令:
yum install varnish
但是没啥用,一直报错,说是没有这个安装包,nothing to do,后来在serverfault上看到了经典的解决方案。
在纯净的centos7上安装varnish,命令如下:
yum install epel-release yum install varnish
如何系统里面安装了其他的东西,比如以前安装varnish失败,或者是其他有关varnish的配置,首先你的清除这些东西,可以用如下方法,如下是网友原文:
You installed the
jemallocpackage from EL6. You need to replace this with the one for EL7. Since you already have the EPEL repo installed, it should be sufficient to do:yum update jemalloc
Otherwise just remove and reinstall it.
rpm --nodeps -e jemalloc yum install jemalloc
You installed a repository named
varnish-4.0from somewhere (probably the Varnish Community) but you failed to mention this. You need to remove this, as (a) it’s only intended for EL6, and (b) EPEL already ships Varnish 4.rpm --nodeps -e $(rpm -qf /etc/yum.repos.d/varnish*.repo)
Finally your system should be clean and you can install Varnish.
yum install varnish
未经允许不得转载:哈勃私语 » centos7上没法安装varnish的问题
2017年9月14日15:22
-
安装magento的时候报php extension xsl的错误
安装magento的时候报php extension xsl的错误,然后在php.ini文件中开启了php_xsl还是不管用怎么办?这个时候我们可以考虑是否是php_xsl.dll这个文件有问题,然后去网上下载一个对应的文件就行了。如果不知道这个文件在集成环境中怎么办,比如(xampp),然后全局搜索就行了,这个文件在xampp\php\ext目录下,如果有这个文件,我们可以备份这个文件,然后下载一个新的覆盖就行了,如果出问题了,还可以删除,然后把备份的这个启用。
未经允许不得转载:哈勃私语 » 安装magento的时候报php extension xsl的错误
2017年9月14日12:16
-
通过bitnami的方式安装web应用的目录位置
前一阵子,在安装完xampp后,打算使用bitnami的方式安装web应用到这个集成环境上面,以简化安装程序,最开始的时候发现安装完了不知道应用默认保存在哪个目录,后台直接进入到数据库中,通过这种方式安装的数据库都是bitnami_appname的方式进行生成的,我安装了两个应用,一个是wordpress,另外一个magento,那么他们的数据库名就是bitnami_wordpress和bitnami_magento。
然后,我索性通过wordpress的option数据表找到应用的安装目录。原来是在/opt/lampp/apps/下。虽然这种方式简单粗暴,我们还有很多方式可以找到的。比如文件搜索,利用linux强大的find命令,可以快速的找到我们想要的文件或者文件夹。举一个find的使用实例:
$ find . -name "my*"
意思是:搜索当前目录(含子目录,以下同)中,所有文件名以my开头的文件。更多例子参考这篇文章
未经允许不得转载:哈勃私语 » 通过bitnami的方式安装web应用的目录位置
2017年9月14日9:40
-
linux命令框中回删方法
用习惯了windows后,当我们在用linux的shell的时候,有的时候我们在输入命令或者是输入框的时候我们输入字母其中有输入错误的,我们会按键盘上的backspace进行回删,不但没有删除还在不断的进行输入,类似^H这样的字母,你会很着急,怎么办,如果想要了解更全面的,可以自行百度,如果你想要现在解决的话,那么往下看:
按住Ctrl,然后再按backspace回删键进行回删就行了。也就是Ctrl+backspace,这样再也不用因为输入错误不知道怎么回删二强行终止这个对话了。
未经允许不得转载:哈勃私语 » linux命令框中回删方法
2017年9月13日10:52
-
Linux下修改XAMPP网站根目录
打开配置文件:/opt/lampp/etc/httpd.conf,找到如下内容:
DocumentRoot "/opt/lampp/htdocs" <Directory "/opt/lampp/htdocs">
把”/opt/lampp/htdocs”修改为指定的路径,然后重启Apache即可。
未经允许不得转载:哈勃私语 » Linux下修改XAMPP网站根目录
2017年9月12日20:44
-
删除文件夹里的所有内容而不删除文件夹本身
今天记录一条命令:删除文件夹里面所有的内容的命令
比如我要删除htdocs文件夹里的所有内容,先进入到这个文件夹所在的目录,然后运行命令:
rm -rf htdocs/* 删除htdocs文件夹里所有的内容 rm -f htdocs/index.html 删除htdocs文件夹里index.html文件 rm -rf htdocs/test 删除htdocs文件夹里的test文件夹
搞定,正如我们天天用的删除文件和文件夹的命令一样,学会正则表达式可以大大提高我们的办事效率
未经允许不得转载:哈勃私语 » 删除文件夹里的所有内容而不删除文件夹本身
2017年9月12日16:15
-
为服务器添加php探针
在网站根目录下新建一个文件,命名随便,这里我命名为test.php,然后把代码
<?php phpinfo(); ?>
添加进入,然后访问地址:http://www.域名/test.php就打印出关于php的所有信息。
未经允许不得转载:哈勃私语 » 为服务器添加php探针
2017年9月11日18:27
-
给wordpress博文的头部header加上描述标签description
在后台外观-编辑里选择header.php;
找到里面的</head>标签;
在标签上方插入代码:<?php if(is_single()): ?> <meta name="description" content="<?php echo trim(str_replace('Continue reading →','',strip_tags(get_the_excerpt())));?>"> <?php endif;?>然后,记得在后台开启摘要功能,每次发博文时记得填写摘要。
这样,以后的每篇博文头部,就都会用摘要做为desrciption显示了。未经允许不得转载:哈勃私语 » 给wordpress博文的头部header加上描述标签description
2017年9月9日18:56
-
在 WordPress 编辑器添加“下一页”分页按钮
如果你是 WP 4.2 或以上的版本,可以使用下面的代码:
add_filter( 'mce_buttons', 'cmp_add_page_break_button', 1, 2 ); function cmp_add_page_break_button( $buttons, $id ){ if ( 'content' != $id ) return $buttons; array_splice( $buttons, 13, 0, 'wp_page' ); return $buttons; }未经允许不得转载:哈勃私语 » 在 WordPress 编辑器添加“下一页”分页按钮
2017年9月8日14:31
-
服务器上安装最新版的WDCP存在的问题
前一段时间,为服务器配置web环境,然后安装了WDCP,最开始的时候图最新版,然后把最新版的V3.2给安装上去,结果发生了很多错误,mysql没法启动,直接导致的问题就是后台mysql的root密码没法修改,然后就是php配置文件不存在,然后服务器启动的就聊聊无几,后来思考了下,回想起当初帮公司在美橙上搭建的WDCP,然后查技术博客,发现我在写一篇关于为服务器安装最新版本的WDCP之前,我还写了一篇在阿里云服务器上安装WDCP的教程,然后就跟着以前的教程走了一遍,成功了,如果觉得版本低,我们可以来个迂回,先保证安装成功了再说,然后可以在后台更新版本,建议不要太过于追求新版本,等稳定后再更新不迟。
未经允许不得转载:哈勃私语 » 服务器上安装最新版的WDCP存在的问题
2017年9月6日15:51
-
服务器挂载磁盘的时候报错的处理方式
以前用的是美橙云服务器,挂载数据盘没啥问题,跟着自己写的那个教程走就行了,可是最近在配置京东云服务器的时候,用的是centos7,开始也是没啥问题,直到挂载磁盘到wwwroot目录的时候,报错了:提示mount: unknown filesystem type ‘ext3’,后来也在网上找了相关的解决方案,都貌似不行,但是我知道这个是磁盘的格式问题,然后编辑fstab这个文件,命令:vi /etc/fstab,里面有个UUID=23b21795-b5g4-6cfc-9vcf-27c5276544ea / xfs defaults 0 0,这个提醒了我,京东的这个磁盘格式是xfs,于是再次进行格式化,中间可能会提示:
mkfs.xfs: /dev/vdb appears to contain an existing filesystem (ext3). mkfs.xfs: Use the -f option to force overwrite.
看提示就知道怎么做了,运行:
mkfs.xfs -f /dev/vdb
一般不会报错,然后挂载,运行命令:
mount /dev/vdb /wwwroot/
好了,后面的自己跟上。
未经允许不得转载:哈勃私语 » 服务器挂载磁盘的时候报错的处理方式
2017年9月5日20:09
-
清理和刷新magento缓存类型
若要清除缓存中的过期项目,您可以使用 clean 或 flush 缓存类型:
命令的用法:magento cache:clean [type] ... [type] magento cache:flush [type] ... [type]
例如,要刷新所有缓存类型,请输入
magento cache:flush
要清理所有缓存类型,请输入
magento cache:clean
未经允许不得转载:哈勃私语 » 清理和刷新magento缓存类型
2017年8月31日20:03
-
禁用或者启用magento缓存就一条命令
先进入到magento所在的目录,然后运行以下代码查看缓存状态:
php bin/magento cache:status 查看缓存状态
如果要禁用的话(一般在magento调试阶段使用),运行如下代码:
php bin/magento cache:disable 禁用缓存
如果要启用缓存的话,运行如下代码:
php bin/magento cache:enable 启用缓存
未经允许不得转载:哈勃私语 » 禁用或者启用magento缓存就一条命令
2017年8月31日19:57
-
安装magento2样本数据
进入到magento的目录下,执行这个命令,自动下载数据。记得把括号内更换成你的目录:
php <your Magento install dir>/bin/magento sampledata:deploy
如果已经在目录下那么久运行如下命令:
php bin/magento sampledata:deploy
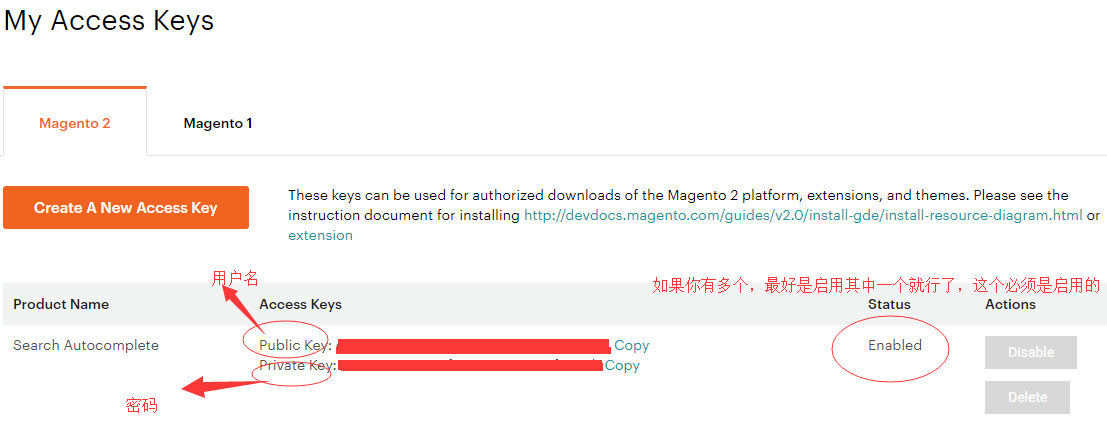
执行这个命令,自动下载数据。记得把括号内更换成你的目录,我在magento2安装插件或者是导入样本数据的时候,总是提示输入账号和密码,很长一段时间不太清楚是输入哪个账号密码,后来在https://magento.stackexchange.com/questions/92340/composer-install-magento-2-module-fails找到了答案,这里输入的账号密码其实就是公钥和私钥,在你的magento账号里,参考地址:https://marketplace.magento.com/customer/accessKeys/,看示意图:

未经允许不得转载:哈勃私语 » 安装magento2样本数据
2017年8月31日19:46
-
Magento 2开启开发者模式
安装Magento 2后,你需要开启开发者模式显示错误在浏览器。否则,错误将被记录到一个单独的文件,在 var/report.
只需添加以下你的index.php文件$_SERVER['MAGE_MODE'] = 'developer';
将上述代码放在第一行。
未经允许不得转载:哈勃私语 » Magento 2开启开发者模式
2017年8月31日16:20
-
module 和 component的区别是什么?
module 是 component的一种,一个 component 可以是:
一个模块 module (Magento 2扩展\插件);
一个 theme (magento 2 主题);
Language package (语言包);未经允许不得转载:哈勃私语 » module 和 component的区别是什么?
2017年8月31日16:04
-
Magento 1.9使用sample data出现Access denied问题解决方法
使用magento1.9的sample data之后,后台登录出现Access denied
解决方法:
从错误信息看是没有权限,所以需要设置权限。
首先我发现当导入sample data之后,数据库admin_user表会被清空,也就是之前的账号信息没有了。所以要添加账号信息。如下:INSERT INTO `admin_user` (`user_id`, `firstname`, `lastname`, `email`, `username`, `password`, `created`, `modified`, `logdate`, `lognum`, `reload_acl_flag`, `is_active`, `extra`, `rp_token`, `rp_token_created_at`) VALUES (1, 'ax', 'bx', 'xxxxx@qq.com', 'admin', 'b380ca44342ec0f0fd3789c02dcc5c7a:isiCcoPZNZwJ5v8IywCme2xv4jKv1EsU', '2016-05-03 22:52:03', '2016-05-03 22:52:03', NULL, 0, 0, 1, 'N;', NULL, NULL);
添加之后重启apche,后台登录依然不行,这是因为权限还没配置。因为上面导入sample data时,admin_role表被重置了。同理需要为新建账号添加权限信息。如下:
INSERT INTO `admin_role` (`role_id`, `parent_id`, `tree_level`, `sort_order`, `role_type`, `user_id`, `role_name`, `gws_is_all`, `gws_websites`, `gws_store_groups`) VALUES (2, 1, 2, 0, 'U', 2, 'ax', 1, NULL, NULL);
切记user_id和admin_user表的新账号use_id一致,role_name也和admin_user表的新账号first_name一致。然后重启apache,后台登录新账号。
未经允许不得转载:哈勃私语 » Magento 1.9使用sample data出现Access denied问题解决方法
2017年8月31日11:47
-
linux下用压缩和解压缩文件
在服务器的shell中,我们找到我们需要压缩的目录,比如test这个目录,里面有很多文件和文件夹,我们要把这些都压缩,直接运行如下命令:
zip -r test.zip ./*
上面的意思就是将当前目录下的所有文件和文件夹全部压缩成test.zip文件,-r表示递归压缩子目录下所有文件。
比如test文件夹里有个test2文件夹,我们打包test2这个目录,直接运行命令:
zip test2.zip test2/*
解压缩就很简单,解压到当前目录
unzip test2.zip
解压到新目录,首先先新建那个目录,比如test3,然后运行如下命令
unzip test2.zip test3/
未经允许不得转载:哈勃私语 » linux下用压缩和解压缩文件
2017年8月31日9:27
-
用SSH的方式导入magento数据库文件
很多时候我们在开发magento项目的时候,由于数据库文件太大,通过phpadmin的方式进行导入的时候很慢,这里给出一个命令方式进行数据的导入方式,快了N倍,直接贴命令:
准备工作:xshell和xftp,然后用xshell登录到服务器,进入根目录,然后先把数据库文件(magento.sql)用xftp上传到服务器根目录(cd /),然后进入mysql里面
mysql -u root -p
输入数据库密码,进入到数据库中,然后新建一个数据库,如果没有的话,然后就是进入到这个数据库中,然后运行命令(因为是根目录):
source /magento.sql
如果是在/var下,那么上面的语句就要改成:
source /var/magento.sql
未经允许不得转载:哈勃私语 » 用SSH的方式导入magento数据库文件
2017年8月30日17:55
-
Fatal error: Class Zend\Stdlib\Parameters contains 1 abstract method… magento 2
Solution: To solve this solution, I have run following commands,
1. php bin/Magento setup:upgrade
2. php bin/Magento setup:static-content:deploy
3. php bin/Magento cache:clean
4. php bin/Magento cache:flush
I deleted files from Var folder as well I delete generation folder. I disable custom modules too.
Many common techniques which we try in our daily practice, I have tried but Finally, I found that it was not due to Magento’s code or something. But it is due to XAMPP.
发生这种问题,很大部分原因是本地服务器,如果你是在本地服务器调试的话,重启服务器应该可以搞定,另外一种原因是,我启用了VPN,VPN导致我在调试magento的时候出现这种原因。未经允许不得转载:哈勃私语 » Fatal error: Class Zend\Stdlib\Parameters contains 1 abstract method… magento 2
2017年8月30日16:37
-
通过SSH对文件进行上传下载
很长一段时间使用的是FTP工具,然后把文件一个个的上传,还有更糟糕的是,当在做一个magento项目的时候,网站搬迁的时候进行数据库的导入,足足花了我半天时间,这是不能忍受的,还有magento源文件本身很大,进行文件的复制粘贴的时候,或者是FTP上传的时候,也很慢,所以我在想通过SSH对文件进行一个上传下载,解压,移动,这样会更方便也更快捷。
下载远程文件到本地(下面的语句的意思是把服务器116.168.15.103上,端口号为22,在目录为/usr/data的文件1.zip下载到本地电脑桌面):scp -P 22 root@116.168.15.103:/usr/data/1.zip /Users/Administrator/Desktop
经过个人的验证上面的方法可以简写成
scp root@116.168.15.103:/usr/data/1.zip /Users/Administrator/Desktop
上传本地文件到远程服务器(下面的意思是把本地的桌面的文件2.zip上传到服务器102.18.11.123的目录/usr/data/下)
scp -P 22 /Users/Administrator/Desktop/2.zip root@102.18.11.123:/usr/data/
可以简写成
scp /Users/Administrator/Desktop/2.zip root@102.18.11.123:/usr/data/
很遗憾的是,这个方法存在一点问题,就是下载文件并不在预期的桌面,这个有待继续琢磨。
未经允许不得转载:哈勃私语 » 通过SSH对文件进行上传下载
2017年8月30日15:07
-
magento2.1网站搬迁
根据自己的实验,比如我把A(magento2.1)搬迁到B,那么我直接把A中的源码全部复制到B,然后把app/etc里的两个文件(config.php和env.php)删除或者重命名,然后把var里面的cache文件夹里的东西删除,然后把数据库文件导入到B服务器中准备好的数据库,然后在浏览器上运行命令,会进入到一个安装引导页面,跟着步骤安装就行了,值得注意的是前缀那里得看下A中导入的数据库文件是否有前缀,有的话要写上,数据库名字要跟B的一致即可
未经允许不得转载:哈勃私语 » magento2.1网站搬迁
2017年8月30日12:31
-
Magento2支持PHP7.1的方法
找到
$this->_handle = mcrypt_module_open($cipher, '', $mode, '');
修改为
$this->_handle = @mcrypt_module_open($cipher, '', $mode, '');
未经允许不得转载:哈勃私语 » Magento2支持PHP7.1的方法
2017年8月29日17:34
-
magento2CE版重装
重新安装Magento CE 2.1版本,只需要做以下删除文件即可:
删除 var/cache 文件夹
删除 var/generation文件夹,根据我的方式貌似这个文件不能删
删除 app/etc/config.php或者是重命名比如:config.php.bak
删除 app/etc/env.php或者是重命名比如:env.php.bak未经允许不得转载:哈勃私语 » magento2CE版重装
2017年8月29日17:20
-
maya三维动画模型软件
今天收藏了一个新软件,也是自己喜欢的三维动画软件,做个笔记,别让自己忘记了,安装下载链接:http://www.cgtsj.org/maya/software/2017/index.html
未经允许不得转载:哈勃私语 » maya三维动画模型软件
2017年8月29日15:24
-
终于知道人体透视的效果是来自哪个软件了
每次看新发现的时候总是着迷于里面的那种透视效果,或者一些看来很有视觉冲击效果的图片,然后就很好奇的给自己提出了这么一个疑问,这些效果是怎么做出来的呢,也问了别人,有的说这个是ps,但是我也经常用ps,也有的说这个是人体透视图,就像那个医院里面,关于人体的一些透视图,看起来很很有科技感,对不?可是为啥就看不到在PS里实现的相似的地方,后来看新闻,出现的一个关键词提醒了我:CG图,没错,就是这个。可以看下这个:http://www.cgmodel.com/,当然也有很多参考资料,其实最重要的就是知道自己找的东西叫什么名字才重要,知道名字以后想查资料就方便多了。更多内容可以看下这个:http://www.newcger.com/works/18697.html
未经允许不得转载:哈勃私语 » 终于知道人体透视的效果是来自哪个软件了
2017年8月29日15:06
-
在php7下跑magento2.1
在php7.1.2环境下安装magento2.1.4遇见的几个问题
1、php版本不对 (magento2.1.x默认是不支持7.1.x的)打开setup / src / Magento / Setup / Model / PhpRedinessCheck.php并更改79行 从:$normalizedPhpVersion = $this->getNormalizedCurrentPhpVersion(PHP_VERSION); 至:$normalizedPhpVersion = $this->getNormalizedCurrentPhpVersion('7.0.2');//随便一个magento允许的php版本2、php extendsion中的openssl support是disable状态
2.1把php7.1.2下的php.ini复制到C:\Windows\System32下
2.2把extension_dir = “ext” 前面的分号去掉
2.3把php.ini 文件里的extension_dir = “ext” 改为extension_dir = “D:\php\ext”(php的安装目录下的ext文件路径)。
3、重启apache后会发现原来的问题解决了然而出现了一个新问题php_intl扩展不能用
把php里面的icu***.dll(大概有六个吧)复制到apache/bin目录下
4、程序运行到最后一步安装的过程中也会报错:禁止mcrypt警告 修改 vendor / magento / framework / Encryption / Crypt.php文件 所有 mdecrypt_* 方法前面都加上@ 如果还有报错就自行查看console log 5、修改完之后就可以顺利的安装magento2.1.x了
未经允许不得转载:哈勃私语 » 在php7下跑magento2.1
2017年8月28日15:11
-
magento2多商店的设置
最开始使用magento的时候,不太清楚如何做到多语言设置,这个区别跟版本1来说,确实存在一些,magento2的方式如下:1、先后台商店(store),然后选择“全部商店”里面有三个部分:一个创建网站;一个是创建商店;最后一个是创建商店视图。创建方式先后顺序如下:先创建网站,保存后,然后创建商店,创建商店的时候,你要注意这个商店所属哪个网站,这个很重要,创建完商店后保存,最后是创建商店视图,这个同样是要注意这个商店视图所属的商店是哪个,最后保存。最后来张图说明下他们三个之间的关系,以及从属关系:

未经允许不得转载:哈勃私语 » magento2多商店的设置
2017年8月28日14:13
-
magento1.x版本重装
1.删除app/etc/local.xml文件
2.删除magento/var/cache下所有文件
3.删除magento/var/session下所有文件
4.删除之前magento所使用的数据库,并新建一数据库待用。(可能这一步并不需要,可以尝试)
5.重装!未经允许不得转载:哈勃私语 » magento1.x版本重装
2017年8月25日19:18
-
Magento多语言功能设置
Magento多语言功能是建立在视图(view)基础之上的,可以通过后台创建店铺视图来创建基于Magento的多语言店铺。本文为大家讲解如何创建多语言的功能。首先,进入“管理店铺”节点,所示:System->Manage Stores,然后,进入到该页面之后,如果之前没有进行过操作。应该只有一行记录。该记录即Magento安装完成之后默认的店铺。从左到右,分别为Main Website,Main Website Store和Default Store View。这些记录分别代表Magento中的网站名、店铺名和店铺视图。我们可以不考虑前边两个设置,在多语言的功能中,只需要注意最后一个店铺视图的选项。
点击Default Store View,进入该页面之后,我们可以编辑该视图的名称。在多语言中,肯定有一个默认的语言设置,我们这里把英语作为默认语言举例。注意在编辑的过程当中,千万不要修改除了Name之外的任何选项。我们将Name中默认的Default Store View修改为EN,即英语的缩写。保存之后,再添加一个新的视图。新创建的视图选项如下。
Store:Main Website Store
Name:FR(这里将法语作为第二语言)
code:france
Status:Enabled
Sort Order:1 (这里就是设置前台语言选择的排列顺序了)保存该视图之后,刷新缓存,在前台即可看到语言选择的下拉框了。那么我们可以试着在前台选择FR。可以看到,页面的URL地址已经包含/fr/了。大概格式如下所示
http://www.example.com/fr/xxx.html
如果URL地址包含如此样式,那么说明你的多店铺设置成功了。但是可以发现的是,店铺的语言并未发生改变。这是为什么呢?Magento虽然默认支持多语言店铺,但是该功能与Magento的语言包是各自分离开的。从官方下载的Magento中只包含英语一种语言,当选择FR语言的时候,因为系统当中还未包含法语的语言包,所以系统就会调用默认的英语语言包。在真正实现Magento的多语言店铺功能之前,我们还有最后一步需要做,就是下载你创建的新语言视图的语言包放到对应的位置。未经允许不得转载:哈勃私语 » Magento多语言功能设置
2017年8月25日18:10
-
magento1.x版本多语言还是很方便的
magento1.x版本多语言还是很方便的,magento2实施多语言为啥就这么麻烦,是我还不清楚吗?有对magento研究深入的速来找我,有奖励。顺便吐槽下:magento1.x版本相比于magento2来说,界面还是丑了很多。
未经允许不得转载:哈勃私语 » magento1.x版本多语言还是很方便的
2017年8月25日17:40
-
如何修复错误"Magento 服务暂时不可用"Service
magento1.9版本在添加一个中文语言包后,回到后台管理界面的时候,出现

主要是有两个原因为什么你可能会出现此错误。
1、有的服务器上,从而在 503 错误响应实际问题。在这种情况下,您应该联系您的宿主提供商。
2、您的存储区已处于维护模式。如果 Magento 看到名为 maintenance.flag 的根目录中的文件,它将自动所有请求重都定向到的默认 503 错误页。这可用于在升级等期间防止用户访问该存储。解决方案是,正如已经提到,要删除/重命名的 maintenance.flag 文件。
未经允许不得转载:哈勃私语 » 如何修复错误"Magento 服务暂时不可用"Service
2017年8月25日16:23
 哈勃私语
哈勃私语