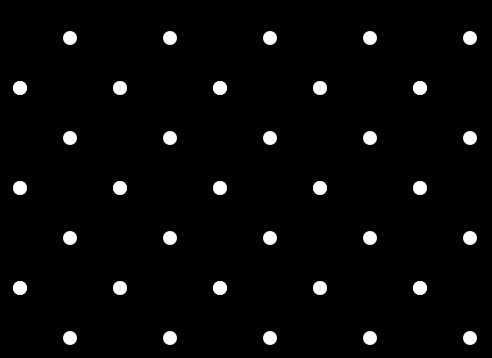
CSS可以制作出很多创意的效果,比如今天给大家分享的这个点点背景,虽然我不是点点控,但是这种创意的设计和新型的技术让我很痴迷,通过几行简单的代码就能实现以前不可能完成的工作,真的是太不可思议了。

css代码如下:
body{
background: radial-gradient(circle, white 10%, transparent 10%),
radial-gradient(circle, white 10%, black 10%) 50px 50px;
background-size:100px 100px;
}
如果感觉点点太大了可以调整样式,这个是我调整后的样式,大小合适,分享下:
background: radial-gradient(circle, #9ab8d010%, transparent 10%), radial-gradient(circle, #eadbdb 10%, #e2e0e010%) 10px 10px; background-size: 20px 20px;
点击这里查看示例。
项目地址:http://dabblet.com/gist/1457668
未经允许不得转载:哈勃私语 » CSS3制作黑白对比的点点背景
本文共477个字 创建时间:2018年1月5日18:36 哈勃私语
哈勃私语