SQL中Group By的使用
声明:本文为转载,欢迎大家支持原作者。
1、概述
“Group By”从字面意义上理解就是根据“By”指定的规则对数据进行分组,所谓的分组就是将一个“数据集”划分成若干个“小区域”,然后针对若干个“小区域”进行数据处理。
2、原始表

3、简单Group By
示例1
select 类别, sum(数量) as 数量之和 from A group by 类别
返回结果如下表,实际上就是分类汇总。

这里纠正一下,笔者实践结果如下:
select 类别, count(数量) as 数量之和 from A group by 类别
因此:大家在实践的时候如果发现没有得到想要的结果的时候,可以把sum换成count试试。
4、Group By 和 Order By
示例2
select 类别, sum(数量) AS 数量之和 from A group by 类别 order by sum(数量) desc
返回结果如下表

在Access中不可以使用“order by 数量之和 desc”,但在SQL Server中则可以。
5、Group By中Select指定的字段限制
示例3
select 类别, sum(数量) as 数量之和, 摘要 from A group by 类别 order by 类别 desc
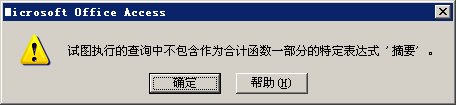
示例3执行后会提示下错误,如下图。这就是需要注意的一点,在select指定的字段要么就要包含在Group By语句的后面,作为分组的依据;要么就要被包含在聚合函数中。

6、Group By All
示例4
select 类别, 摘要, sum(数量) as 数量之和 from A group by all 类别, 摘要
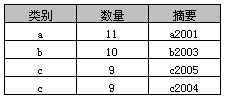
示例4中则可以指定“摘要”字段,其原因在于“多列分组”中包含了“摘要字段”,其执行结果如下表

“多列分组”实际上就是就是按照多列(类别+摘要)合并后的值进行分组,示例4中可以看到“a, a2001, 13”为“a, a2001, 11”和“a, a2001, 2”两条记录的合并。
SQL Server中虽然支持“group by all”,但Microsoft SQL Server 的未来版本中将删除 GROUP BY ALL,避免在新的开发工作中使用 GROUP BY ALL。Access中是不支持“Group By All”的,但Access中同样支持多列分组,上述SQL Server中的SQL在Access可以写成
select 类别, 摘要, sum(数量) AS 数量之和 from A group by 类别, 摘要
7、Group By与聚合函数
在示例3中提到group by语句中select指定的字段必须是“分组依据字段”,其他字段若想出现在select中则必须包含在聚合函数中,常见的聚合函数如下表:
| 函数 | 作用 | 支持性 |
|---|---|---|
| sum(列名) | 求和 | |
| max(列名) | 最大值 | |
| min(列名) | 最小值 | |
| avg(列名) | 平均值 | |
| first(列名) | 第一条记录 | 仅Access支持 |
| last(列名) | 最后一条记录 | 仅Access支持 |
| count(列名) | 统计记录数 | 注意和count(*)的区别 |
示例5:求各组平均值
select 类别, avg(数量) AS 平均值 from A group by 类别;
示例6:求各组记录数目
select 类别, count(*) AS 记录数 from A group by 类别;
示例7:求各组记录数目
8、Having与Where的区别
- where 子句的作用是在对查询结果进行分组前,将不符合where条件的行去掉,即在分组之前过滤数据,where条件中不能包含聚组函数,使用where条件过滤出特定的行。
- having 子句的作用是筛选满足条件的组,即在分组之后过滤数据,条件中经常包含聚组函数,使用having 条件过滤出特定的组,也可以使用多个分组标准进行分组。
示例8
select 类别, sum(数量) as 数量之和 from A group by 类别 having sum(数量) > 18
示例9:Having和Where的联合使用方法
select 类别, SUM(数量)from A where 数量 gt;8 group by 类别 having SUM(数量) gt; 10
9、Compute 和 Compute By
select * from A where 数量 > 8
执行结果:

示例10:Compute
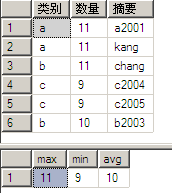
select * from A where 数量>8 compute max(数量),min(数量),avg(数量)
执行结果如下:

compute子句能够观察“查询结果”的数据细节或统计各列数据(如例10中max、min和avg),返回结果由select列表和compute统计结果组成。
示例11:Compute By
select * from A where 数量>8 order by 类别 compute max(数量),min(数量),avg(数量) by 类别
执行结果如下:

示例11与示例10相比多了“order by 类别”和“… by 类别”,示例10的执行结果实际是按照分组(a、b、c)进行了显示,每组都是由改组数据列表和改组数统计结果组成,另外:
- compute子句必须与order by子句用一起使用
- compute…by与group by相比,group by 只能得到各组数据的统计结果,而不能看到各组数据
在实际开发中compute与compute by的作用并不是很大,SQL Server支持compute和compute by,而Access并不支持。
原文地址:https://www.cnblogs.com/jingfengling/p/5962182.html,请支持原创作者。
与tp5相结合实现html5的web worker前端数据显示
开启woocommerce的用户注册功能
wordpress有个商城插件——woocommerce,我们都知道wordpress有用户注册登录的,可是我们在折腾wooocommerce的时候,通常是进去买东西,直到走到checkout页面那里才出现用户填写信息,然后结算,在这里用户才能接触到用户注册的机会。
笔者在对一个基于wordpress的商城网站做了一些处理,比如只有登录的用户才能看到价格,才能加入购物车,才能进入到结算页面,因此,如果没有账户的用户。是没有机会看到价格的,如果没有供用户注册的地方,估计用户永远也买不到东西,什么鬼?都什么时候了,买个东西为啥这么艰难。起码给用户一个注册的机会。没有开启的情况是这样的。

正确的做法如下:
1.woocommerce是有开启用户注册登录的地方的,只是我们安装这个插件后,默认是没有开启的,直接去后台开启即可。
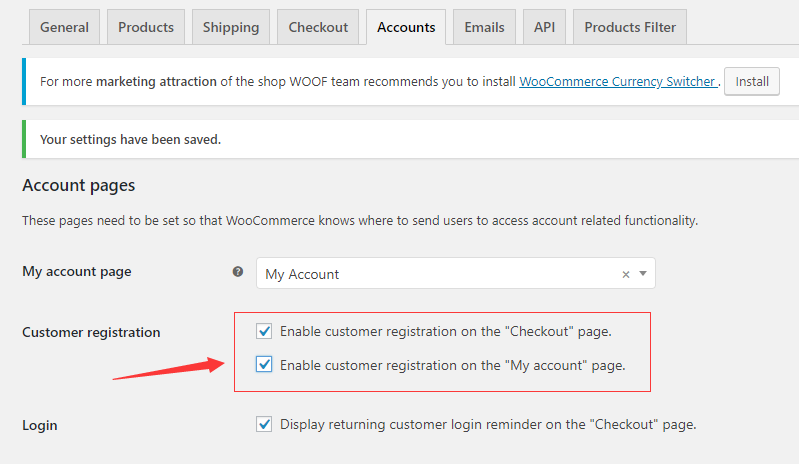
2.来到woocommerce的settings那里,然后找到Accounts那个栏目,勾选启用注册功能,如下图:

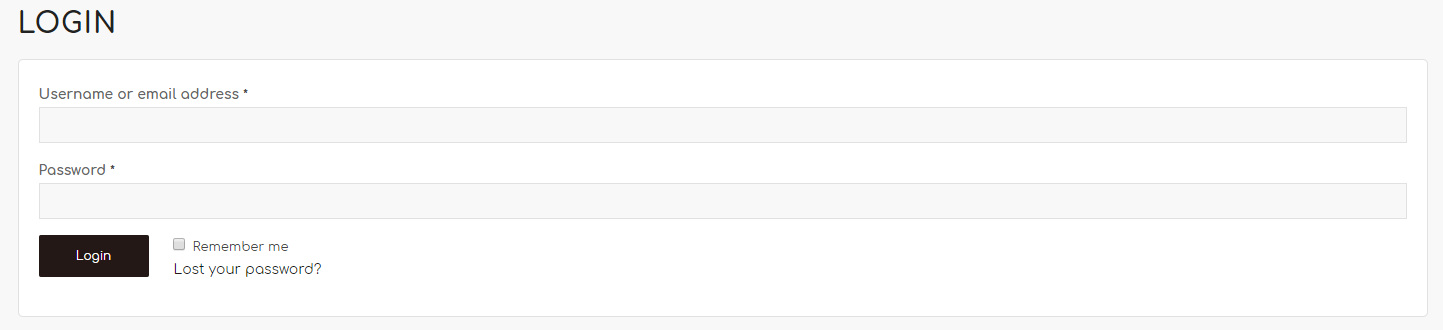
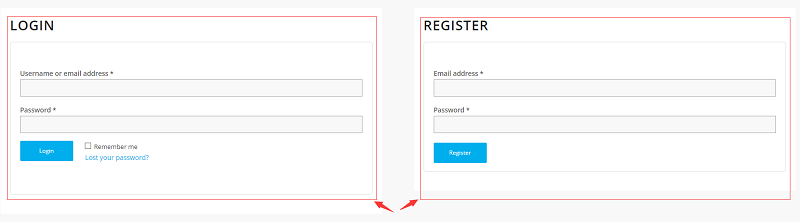
3.我们再次来到用户账户登录页面。

最后,用户就可以先登录在查看价格了,如果没有账号就可以当场进行注册,注册完毕直接登录即可。
锚点链接点击缓慢移动到目标位置
锚点链接点击缓慢移动到目标位置,而不是直接瞬间跳转到目标地址,这样提样不是很好,期待的样子应该是点击锚点链接后,有个稍微缓慢的移动过程,如何实现呢?
方案:采用jquery
demo:
<!DOCTYPE>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>js平滑滚动到顶部、底部、指定地方</title>
<script type="text/javascript" src="http://cdn.staticfile.org/jquery/2.1.1-rc2/jquery.min.js"></script>
<style>
.box{ height:200px; width:100%; background:#ccc; margin:10px 0;}
.location{ position:fixed; right:0; bottom:10px; width:20px; background:#FFC; padding:5px; cursor:pointer;color:#003};
</style>
</head>
<body>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box a">产品介绍产品介绍产品介绍产品介绍产品介绍产品介绍产品介绍产品介绍产品介绍产品介绍产品介绍产品介绍产品介绍</div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box bottom"></div>
<div class="location">
<p class="scroll_top">返回顶部</p>
<p class="scroll_a">产品介绍</p>
<p class="scroll_bottom">滑到底部</p>
</div>
<script type="text/javascript">
jQuery(document).ready(function($){
$('.scroll_top').click(function(){$('html,body').animate({scrollTop: '0px'}, 800);});
$('.scroll_a').click(function(){$('html,body').animate({scrollTop:$('.a').offset().top}, 800);});
$('.scroll_bottom').click(function(){$('html,body').animate({scrollTop:$('.bottom').offset().top}, 800);});
});
</script>
</body>
</html>
[转]php中的->和=>的用法和说明
在学习PHP中,遇到了->和=>这两个符号。
刚遇到这两个符号的时候不知道它们代表的含义,在经过百度后才发这两个符号的秘密。
下面来看一下在PHP中->的秘密,如下代码。
<?php
class Car {
public $speed = 0;
//增加speedUp方法,使speed加10
public function speedUp(){
$this->speed+=10;
}
}
$car = new Car();
echo $car->speed;
$car->speedUp();
echo "<br>";
echo $car->speed;
?>
在这个里面,我们可以看到在类里面定义了一个speedUp的方法,在此方法中可以看到$this->speed+=10,这行代码。->代表什么呢?
在经过百度后,我自己认为他代表的是汉字中“的”这个字的含义,比如这行代码,翻译过来就是$this的speed等于speed加10。当然这只代表本人的观点,如果有错请多指教。
接下来就是=>了,简单来说就是=>符号来分隔键和值,左侧表示键,右侧表示值。来看段代码吧。
<?php
//从数组变量$arr中,读取键为apple的值
$arr = array('apple'=>"苹果",'banana'=>"香蕉",'pineapple'=>"菠萝");
$arr0 = $arr["apple"];
if(isset($arr0)) {
print_r($arr0);
}
?>
在此代码中,先声明一个arr数组,然后声明一个arr0等于苹果的键,接下来用IF来判断他是否存在,如果存在则输出数组中,此键右侧的值。
简单来说就是给别人起一个外号,用外号来代表某个人,提起他的外号,就可以知道他是谁的意思。
本文转自:https://blog.csdn.net/qq_38275944/article/details/75576963
HTML5 的sessionStorage和localStorage的用法
img 的data-src 属性实现懒加载
一、什么是图片懒加载?
当访问一个页面的时候,先把img元素或是其他元素的背景图片路径替换成一张大小为1*1px图片的路径(这样就只需请求一次),当图片出现在浏览器的可视区域内时,才设置图片真正的路径,让图片显示出来。这就是图片懒加载。
通俗一点:
1、就是创建一个自定义属性data-src存放真正需要显示的图片路径,而img自带的src放一张大小为1 * 1px的图片路径。
2、当页面滚动直至此图片出现在可视区域时,用js取到该图片的data-src的值赋给src。
ps:自定义属性可以取任何名字
二、需要了解的问题
1、如何加载图片?
2、如何判断一个元素出现在视野中?
如何加载图片?
只需要把data-src中的地址放到src的里面就好了。
代码:
function loadImg($img){
//.attr(值)
//.attr(属性名称,值)
$img.attr('src', $img.attr('data-src')) //把data-src的值 赋值给src
$img.attr('data-isLoaded', 1) //已加载过的图片做标记
}
废话少说,直接上demo:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
<style>
.container {
max-width: 900px;
margin: 0 auto;
display: block;
}
.container:after {
content: '';
display: block;
clear: both;
}
h1 {
clear: both;
}
</style>
</head>
<body>
<div class="container">
<img src="img/loading.gif" alt="1" data-src="img/g1.jpg">
<img src="img/loading.gif" alt="2" data-src="img/g2.jpg">
<img src="img/loading.gif" alt="3" data-src="img/g3.jpg">
<h1>你好</h1>
</div>
<script>
start();
$(window).on('scroll', function() {
start();
})
function start() {
//.not('[data-isLoaded]')选中已加载的图片不需要重新加载
$('.container img').not('[data-isLoaded]').each(function() {
var $node = $(this);
if (isShow($node)) {
loadImg($node);
}
})
}
//判断一个元素是不是出现在窗口(视野)
function isShow($node) {
return $node.offset().top <= $(window).height() + $(window).scrollTop();
}
//加载图片
function loadImg($img) {
//.attr(值)
//.attr(属性名称,值)
$img.attr('src', $img.attr('data-src')); //把data-src的值 赋值给src
$img.attr('data-isLoaded', 1); //已加载的图片做标记
}
</script>
</body>
</html>
说明一下:
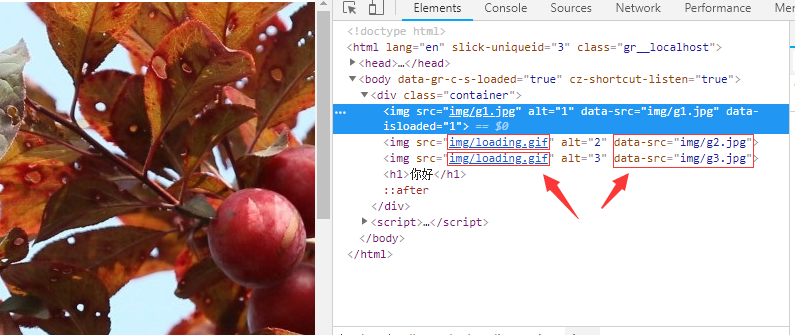
当我们打这个demo的时候,看到的是第一张图片,这个在打开第一张图片的时候,利用开发者工具我们可以看到如下截图:
 ;
;
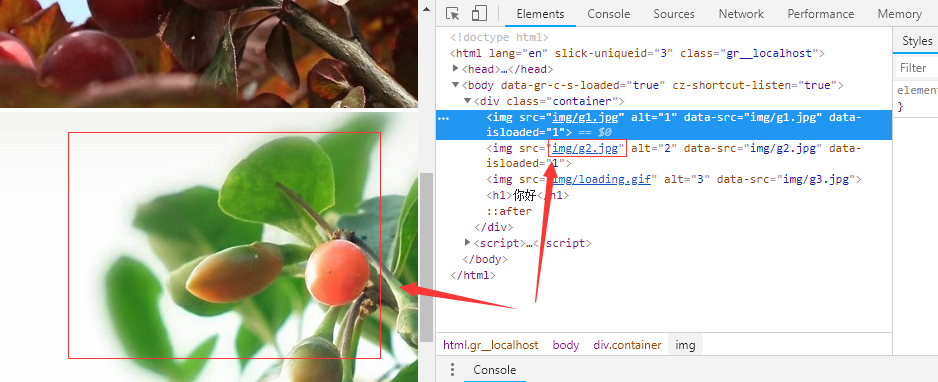
这个就说明当视口显示第一张图片的时候,第二张和第三张还没出现,那么就保持loading.gif,这样就节省了加载的时间,当我们继续往下滑直到出现第二张图片的时候,此时第三张图片还没出现在视口,我们通过开发者工具看到如下的截图:

当然,我们继续滑动到下面,看到第三张图片的时候,自然而然第三张的loading.gif也会被g3.jpg取代,这样就实现了懒加载,滑动到那个位置才加载,这篇文章参考了这个作者:https://www.cnblogs.com/moxiaowohuwei/p/7908877.html
 哈勃私语
哈勃私语