大家都知道,谷歌在国内的情况,不翻墙的话,访问会很慢,所以如果网站里加载了谷歌字体会很慢,但是谷歌有很多非常精美的字体,如果我们能够把这些字体包都下载到本地源码中,那么我们就不用每次都请求谷歌字体了,直接加载本地就行了,这个时候怎么办?这个时候我们可以先把需要的字体下载到本地,为网站添加谷歌字体到源码中,我们以wordpress作为讲解,我们可以找到主题的fonts文件夹,有的主题可能没有,我们可以新建一个,然后把下载的这些字体包添加进去,下载的字体包一般都是.ttf、.woff等等作为后缀的。
好吧我们分步骤走:
第一步:下载想要的字体,下载地址:https://fonts.google.com/,比如我想要Dancing Script这个字体,下载解压后会有DancingScript-Regular.ttf这个字体包,字体文件的多少跟自己的配置有关,有的勾选的选项比较多的话,字体文件就多。
第二步:在wordpress主题中新建一个fonts文件夹,如果没有的话,当然这个文件夹名字可以自己取。
第三步:把需要的字体上传到fonts文件夹中,比如我需要Dancing Script、Amatic_SC、Baloo_Tammudu这三个字体,我都下载好了,然后就把这三个字体文件解压然后把这些字体包全部上传到fonts文件夹中。
第四步:在主题的style.css文件中或者是主样式文件中,引入这三个字体,方法如下:
这里需要注意的是,这个样式文件必须被主题引用了,不然就不会生效,有的时候被其他文件覆盖也有可能导致失效。
@font-face {
font-family:'Dancing Script';
src: url('./fonts/DancingScript-Bold.ttf'),url('./fonts/DancingScript-Bold.ttf') format('truetype'),url('./fonts/DancingScript-Regular.ttf');
}
@font-face {
font-family: 'Baloo Tammudu';
src: url('./fonts/BalooTammudu-Regular.ttf') format('truetype');
}
@font-face {
font-family: 'Amatic SC';
src: url('./fonts/AmaticSC-Bold.ttf') format('truetype'),url('./fonts/AmaticSC-Regular.ttf');
}
然后就是引用了,比如我想要p标签的字体变成Dancing Script,a标签的字体变成Baloo Tammudu,span标签的字体变成Amatic SC,设置如下:
p{ font-family:'Dancing Script', cursive !important;}
a{ font-family: 'Baloo Tammudu', cursive !important;}
span{ font-family: 'Amatic SC', cursive !important; font-size: 20px;}
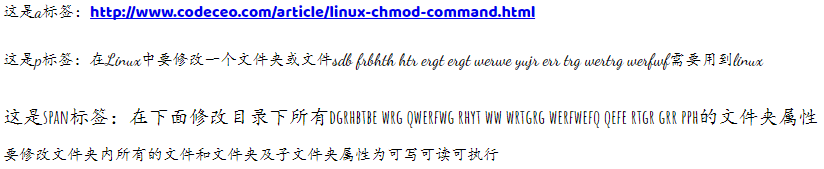
然后,我们就可以在,前台刷新页面了。看到如下的效果

注意观察字体,这三行分别代表三种不同的字体。
未经允许不得转载:哈勃私语 » 为网站添加谷歌字体到源码中
本文共1353个字 创建时间:2017年9月13日19:59 哈勃私语
哈勃私语