最近在接触WooCommerce 开发,突然发现国内有关WooCommerce 的中文资料少的可怜,但还好有谷歌。这篇文章意在记录一个问题,在默认的WooCommerce 的结算(checkout)页面上自定义(删除/添加)表单元素。
默认的话,WooCommerce 的结算(checkout)页面上的表单元素(fields)比较繁多,如国家、地址(精确到了省、市、镇)、姓名、邮编、电话、email等等。但在实际项目需求中,可能不想显示那么多的fields;而且从用户体验的角度上,fields应该精简到只需要最重要的——如果是卖虚拟商品的话尤为如此。WooCommerce 中定义这些表单元素(fields)的函数是woocommerce_checkout_fields,那么我们要自定义,就从这个函数下手,hook 之。
以下根据不同需求写了三个场景。基本上是从官方文档中的《Customizing checkout fields using actions and filters》获取而来。
需求一:删除结算页面上多余的表单元素(fields)
这个多余的表单元素指删除后,只剩下最需要的三个:姓、名、邮箱。这个需求如果单单是做虚拟商品的话就非常有需要。
代码如下:
add_filter( 'woocommerce_checkout_fields' , 'custom_override_checkout_fields' );
function custom_override_checkout_fields( $fields ) {
//unset($fields['order']['order_comments']);
unset( $fields['billing']['billing_country'] );
//unset( $fields['billing']['billing_first_name'] );
//unset( $fields['billing']['billing_last_name'] );
unset( $fields['billing']['billing_company'] );
unset( $fields['billing']['billing_address_1'] );
unset( $fields['billing']['billing_address_2'] );
unset( $fields['billing']['billing_city'] );
unset( $fields['billing']['billing_state'] );
unset( $fields['billing']['billing_postcode'] );
//unset($fields['billing']['billing_email']);
unset( $fields['billing']['billing_phone'] );
return $fields;
}
|
相信你也看懂了,billing_first_xxx 就是对应相应的表单元素,如billing_first_name 就是指姓。注意注释掉的代码,unset 这个动作一执行,那么相应的表单元素就不会加载到checkout 页面。
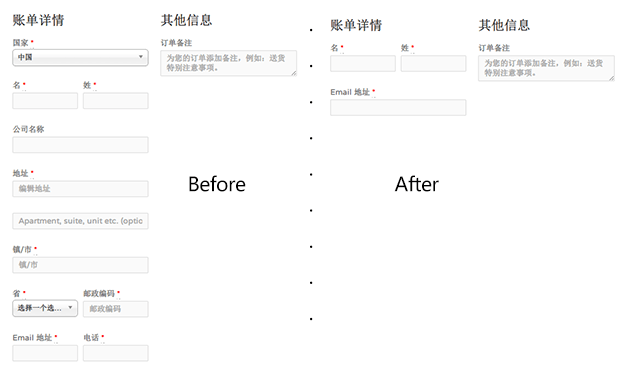
对比一下就是:

需求二:设置表单元素的一些显示样式
上面的小标题实在是太难表达Jeff 的意思了,下面直接上例子+代码。例如:默认的话,电子邮件(email)的表单是非常短的一个输入框,如果要变长一点,并不是说通过css来的(因为官方已经统一化这些控件,如果一改牵一发动全身)。好在官方对于text表单定义了不同的类(class),具体而言,你需要查看官方文档,然后捏代码应该是这样的:
// 将默认的邮箱输入框重置为最大
add_filter( 'woocommerce_checkout_fields' , 'custom_override_checkout_fields' );
function custom_override_checkout_fields( $fields ) {
$fields['billing']['billing_email']['class'] = array('form-row-wide');
return $fields;
}
|
form-row-wide 指另外一种样式的text type(通俗来讲就是变长的text input),效果对比就是:

需求三:添加自定义的表单元素
比如说我想定义一个text的输入框,就可以用下面的代码:
add_filter( 'woocommerce_checkout_fields' , 'custom_override_checkout_fields' );
function custom_override_checkout_fields( $fields ) {
$fields['billing']['billing_domain_one'] = array(
'label' => __('域名授权1', 'woocommerce'),//名称
'placeholder' => _x('区分有无www,不含http://', 'placeholder', 'woocommerce'),//占位文字
'required' => true,//是否必填项
'class' => array('form-row-wide'),//类
'clear' => true//是否清除浮动
);
$fields['billing']['billing_domain_two'] = array(
'label' => __('域名授权2', 'woocommerce'),
'placeholder' => _x('区分有无www,不含http://', 'placeholder', 'woocommerce'),
'required' => true,
'class' => array('form-row-wide'),
'clear' => true
);
return $fields;
}
|
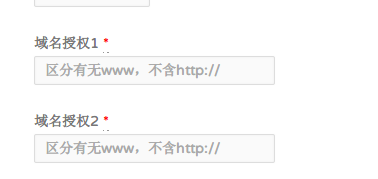
效果如下:

总结:
整体代码托管到Github Gists 上:https://gist.github.com/Jeff2Ma/95f433269637f5421f12
未经允许不得转载:哈勃私语 » [转]WooCommerce 结算页面自定义(删除/添加)表单元素
本文共2504个字 创建时间:2018年3月29日12:03 哈勃私语
哈勃私语