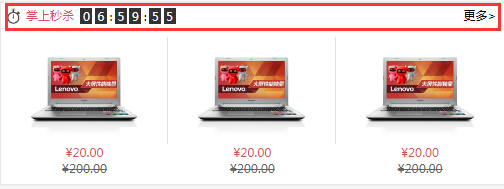
京东秒杀倒计时
HTML代码:
<div class="jd_secKill_left">
<span class="ms_icon"></span>
<h4 class="ms_name fl">掌上秒杀</h4>
<div class="ms_time fl">
<span class="num fl">0</span>
<span class="num fl">0</span>
<span class="str fl">:</span>
<span class="num fl">0</span>
<span class="num fl">0</span>
<span class="str fl">:</span>
<span class="num fl">0</span>
<span class="num fl">0</span>
</div>
</div>
<div class="jd_secKill_right fr">
<a href="">更多></a>
</div>
css代码:
.jd_secKill{
}
.jd_secKill .jd_secKill_left{
float: left;
}
.jd_secKill .jd_secKill_left .ms_icon{
background: url("../images/seckill-icon.png") no-repeat;
background-size: 16px 20px;
width: 16px;
height: 20px;
display: block;
float: left;
margin-left: 8px;
margin-top: 6px;
}
.jd_secKill .jd_secKill_left .ms_name{
font-size: 15px;
color: #d8505c;
font-weight: inherit;
margin-left: 8px;
line-height:30px;
}
.jd_secKill .jd_secKill_left .ms_time{
margin-top: 6px;
margin-left: 8px;
}
.jd_secKill .jd_secKill_left .ms_time span{
margin-right: 3px;
display: block;
line-height:20px;
}
.jd_secKill .jd_secKill_left .ms_time .num{
width: 15px;
height: 20px;
text-align: center;
background: #333;
color:#fff;
}
.jd_secKill .jd_secKill_left .ms_time .str{
width: 4px;
height: 15px;
text-align: center;
}
.jd_secKill_right a{
line-height:32px;
margin-right: 10px;
}
js代码:
/*秒杀倒计时*/
var secondKill = function() {
/*复盒子*/
var parentTime = document.getElementsByClassName('ms_time')[0];
/*span时间*/
var timeList = parentTime.getElementsByClassName('num');
console.log(timeList.length);
var times = 7 * 60 * 60;
var timer;
timer = setInterval(function () {
times--;
var h = Math.floor(times / (60 * 60));
var m = Math.floor(times / 60 % 60);
var s = times % 60;
//console.log(h + '-' + m + "-" + s);
timeList[0].innerHTML = h > 10 ? Math.floor(h / 10) : 0;
timeList[1].innerHTML = h % 10;
timeList[2].innerHTML = m > 10 ? Math.floor(m / 10) : 0;
timeList[3].innerHTML = m % 10;
timeList[4].innerHTML = s > 10 ? Math.floor(s / 10) : 0;
timeList[5].innerHTML = s % 10;
if (times <= 0) {
clearInterval(timer);
}
}, 1000);
}
secondKill();

 哈勃私语
哈勃私语