Modal这个element必须跟Button或tagline box结合使用才可以,因为如果modal是一辆车的话,button就是车钥匙,车必须有钥匙才可以启动。另外,弹窗也叫Popup
第一种是点击button实现弹窗效果
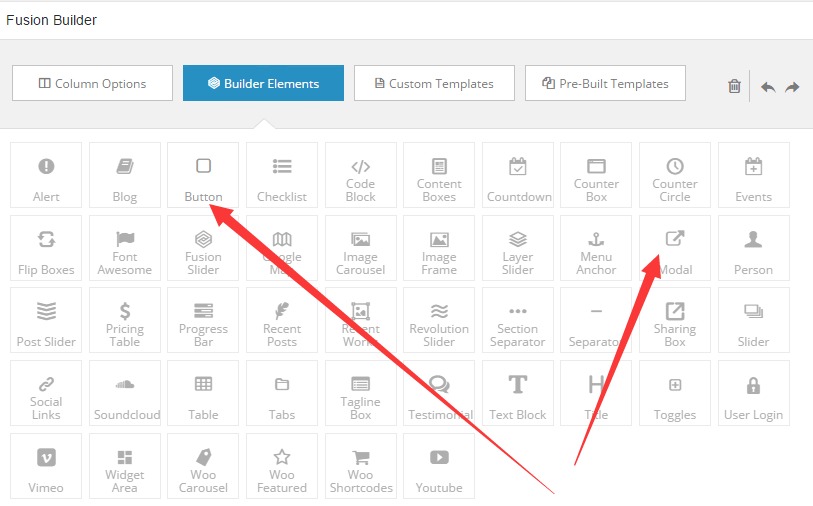
1. 添加modal和button
在elements里面分别点击Button和modal这两个elements (shortcode),就可以将这两个elements加入到正文中

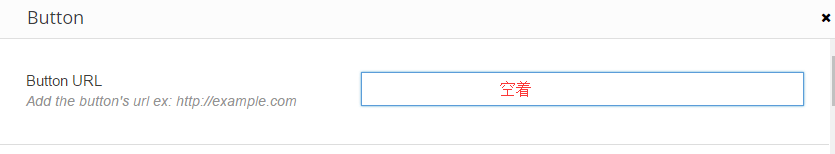
2. 设置button
button url 留空
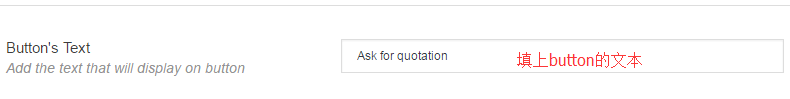
Button’s Text 填上文字
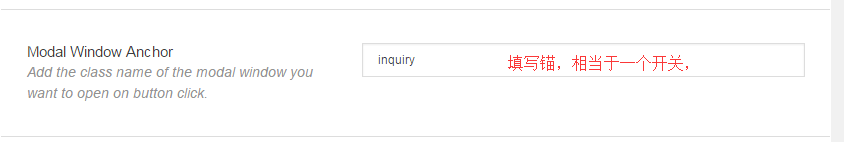
Modal window anchor 填上小写英文单词,如inquiry, 不要填contact form这种带空格的句子或短语



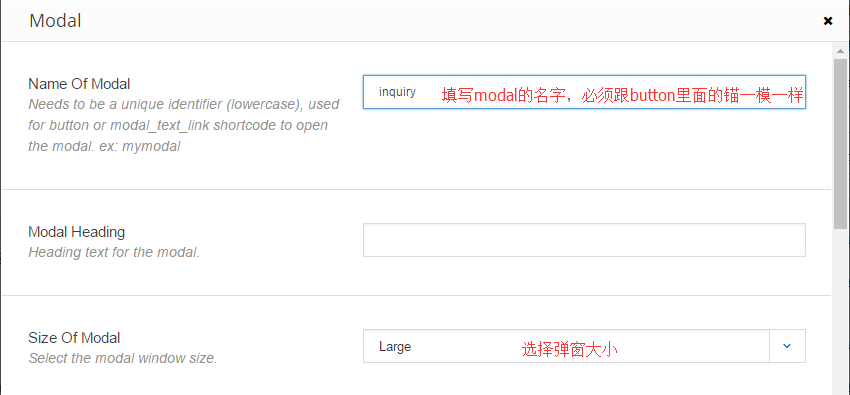
3. 设置Modal
Name of modal 填上跟上面button的Modal window anchor一模一样的小写字母单词
size of modal 选择弹窗的大小

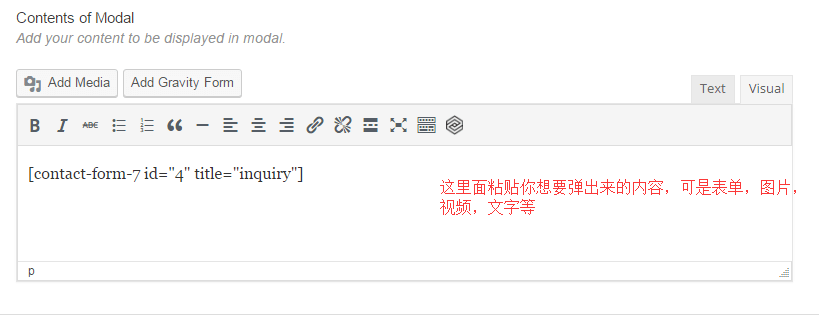
content of modal 填的是你的弹窗内容,像表单,图片,视频等,只要把相应的内容放进去,保存即可

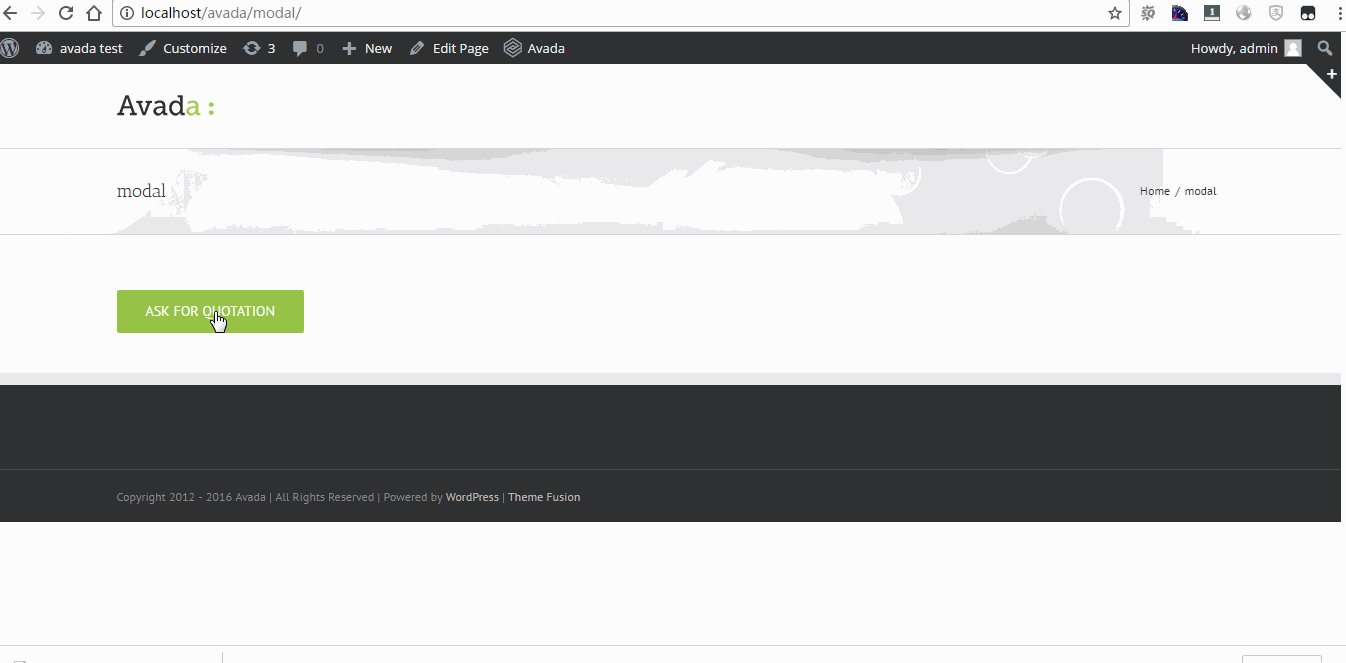
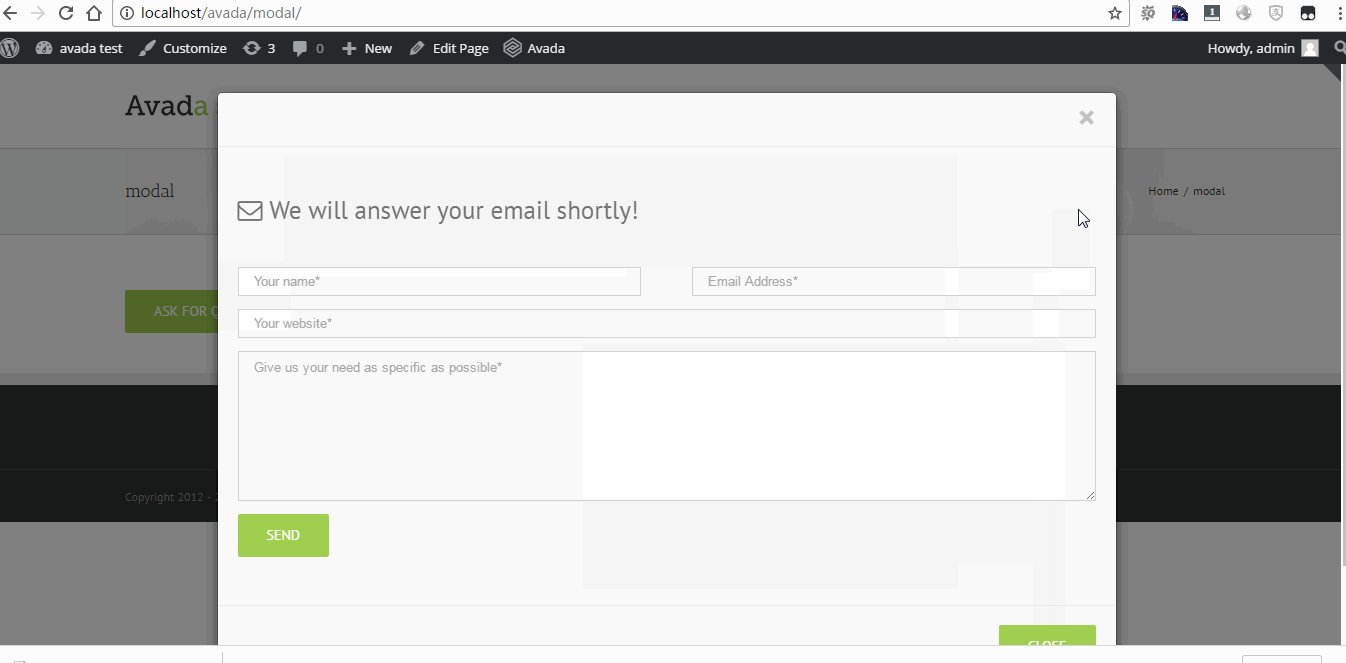
询盘表单弹窗效果如下:

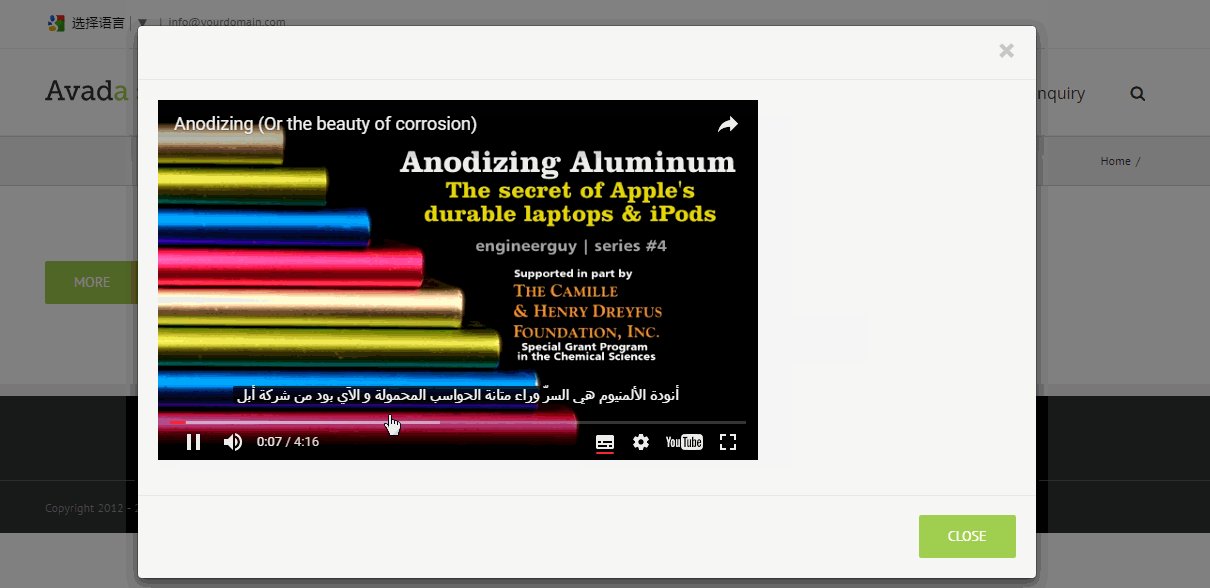
视频的弹窗效果如下:

第二种是点击文字或图片实现弹窗效果
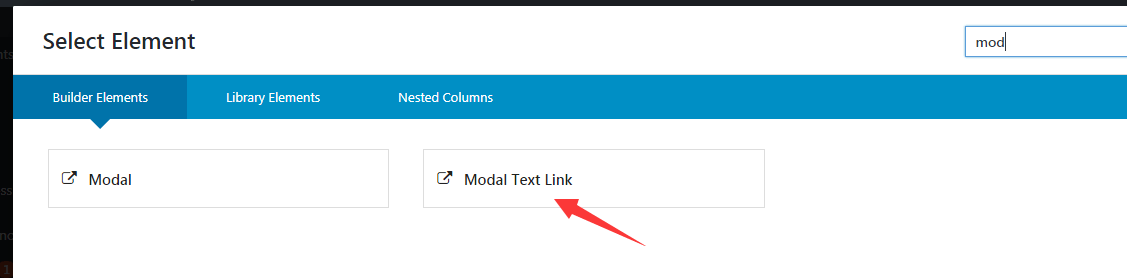
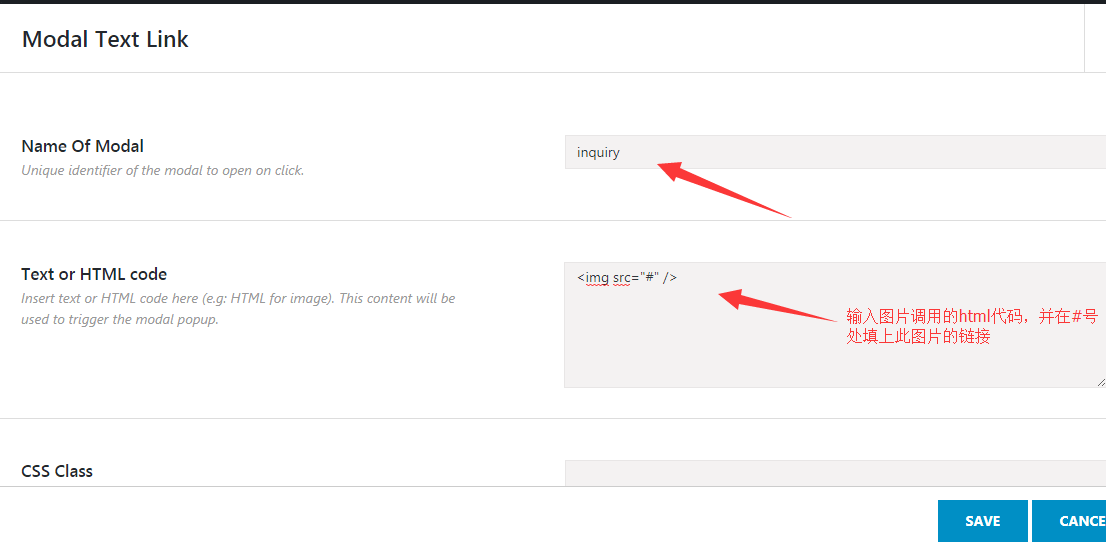
1.在element里面选择modal text link这一个,并插入到页面中

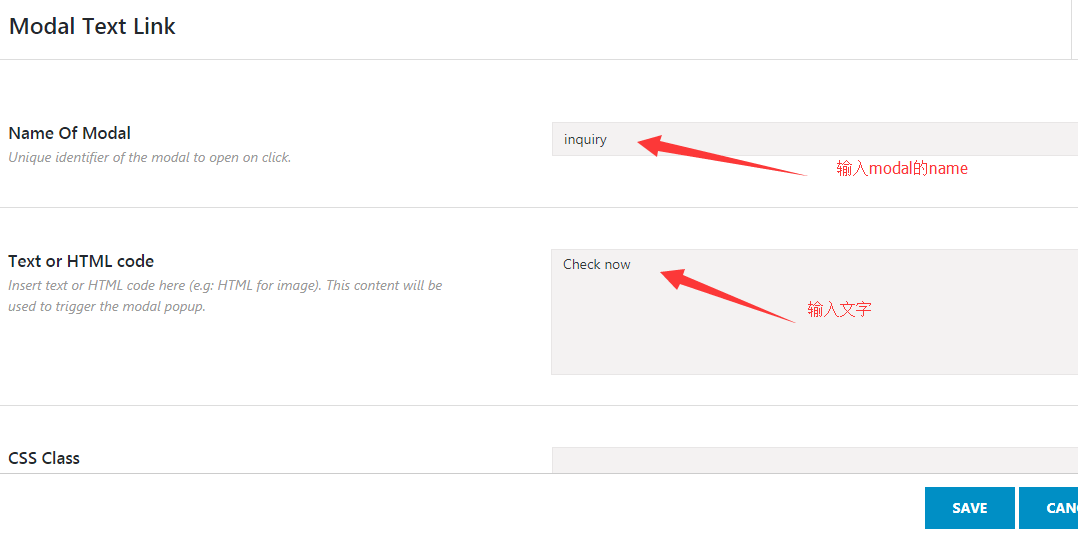
2.在name of modal中输入inquiry,不要填contact form这种带空格的句子或短语,并在text or html code中输入文字,如果想做成图片弹窗就输入图片的html代码<img src=”#” /> ,并在#处填上图片的链接


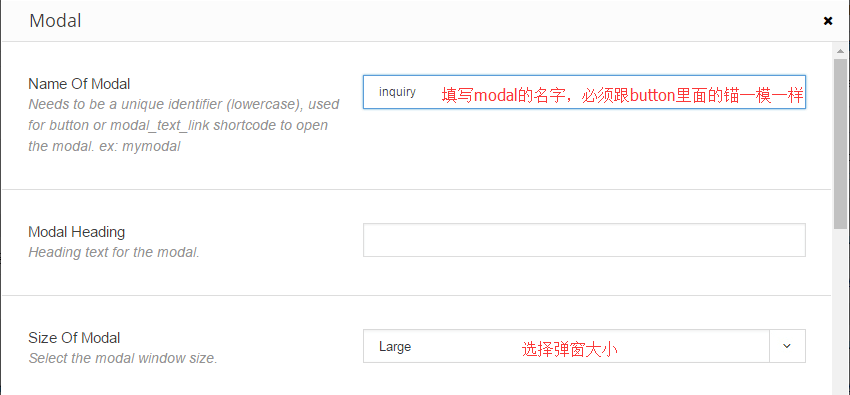
3. 插入modal这个element,并填好name of modal并填入弹窗的内容,保存刷新即可实现文字或图片的弹窗效果
Name of modal 填上跟上面一模一样的小写字母单词
size of modal 选择弹窗的大小

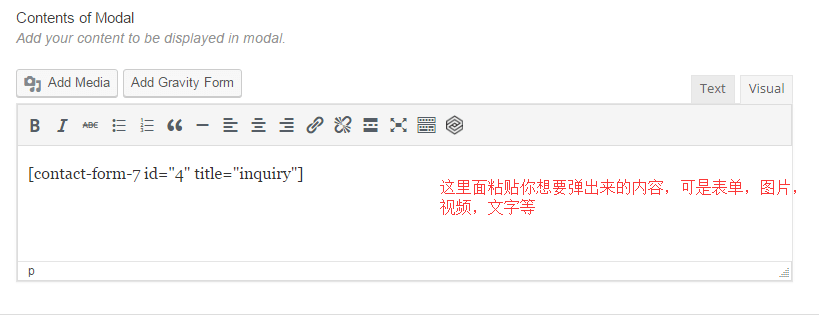
content of modal 填的是你的弹窗内容,像表单,图片,视频等,只要把相应的内容放进去,保存即可

未经允许不得转载:哈勃私语 » 怎么样实现wordpress的enfold主题Modal弹窗效果
本文共784个字 创建时间:2018年4月25日17:41 哈勃私语
哈勃私语