参考链接:https://www.imhunk.com/contact-form-7/

相关的代码如下:
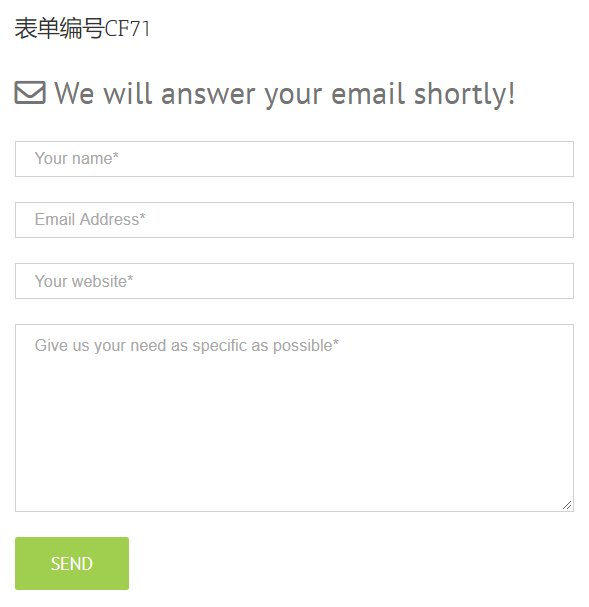
放在CF7表单Form里面的代码
<div class="hunkcf71"><p class="cf7-title" style="font-size:25px;"><i class="fa fa-envelope-o"></i> We will answer your email shortly!</p><p>[text* your-name placeholder "Your name*"]</p> <p>[email* your-email placeholder "Email Address*"]</p> <p>[text your-subject placeholder "Your website*"]</p> <p>[textarea* your-message placeholder "Give us your need as specific as possible*"]</p> <p>[submit "Send"]</p> <div class="nodisplay">made by <a href="https://www.imhunk.com/">imhunk</a></div> </div>
相关CSS代码
.nodisplay{display:none!important;}

相关的代码如下:
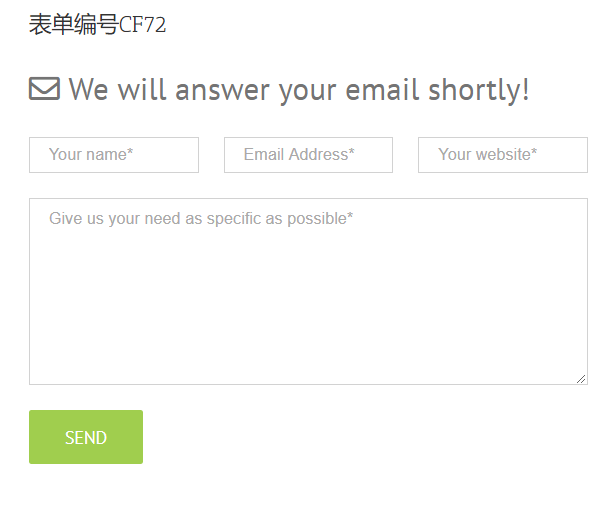
放在CF7表单Form里面的代码
<div class="hunkcf72"><p class="cf7-title" style="font-size:25px;"><i class="fa fa-envelope-o"></i> We will answer your email shortly!</p><p><div class="outer"><div class="cf7part onethird"><div class="inner">[text* your-name placeholder "Your name*"]</div></div></div> <div class="outer"><div class="cf7part onethird"><div class="inner">[email* your-email placeholder "Email Address*"]</div></div></div> <div class="outer"><div class="cf7part onethird"><div class="inner">[text your-subject placeholder "Your website*"]</div></div></div></p> <p>[textarea* your-message placeholder "Give us your need as specific as possible*"]</p> <p>[submit "Send"]</p> <div class="nodisplay">made by <a href="https://www.imhunk.com/">imhunk</a></div> </div>
相关CSS代码
.onethird{width:33.33333333333%;float:left!important;}
.outer{margin:0 -10px;}
.inner{padding:0 10px;}.outer{margin:0 -10px;}
.cf7part{float:left;margin-bottom:20px;}
.nodisplay{display:none!important;}
@media only screen and (max-width: 640px)
{.onethird{width:100%!important;}}

相关的代码如下:
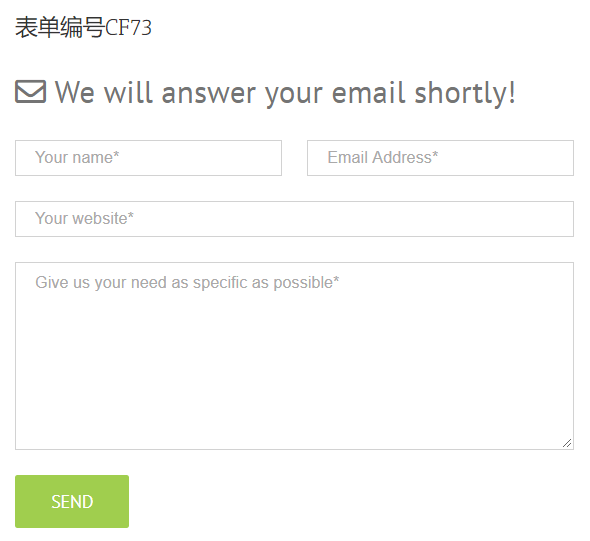
放在CF7表单Form里面的代码
<div class="hunkcf73"><p class="cf7-title" style="font-size:25px;"><i class="fa fa-envelope-o"></i> We will answer your email shortly!</p><p><div class="outer"><div class="cf7part onehalf"><div class="inner">[text* your-name placeholder "Your name*"]</div></div></div> <div class="outer"><div class="cf7part onehalf"><div class="inner">[email* your-email placeholder "Email Address*"]</div></div></div></p> <p>[text your-subject placeholder "Your website*"]</p> <p>[textarea* your-message placeholder "Give us your need as specific as possible*"]</p> <p>[submit "Send"]</p> <div class="nodisplay">made by <a href="https://www.imhunk.com/">imhunk</a></div> </div>
相关CSS代码
.onethird{width:33.33333333333%;float:left!important;}
.onehalf{width:50%;float:left!important;}
.outer{margin:0 -10px;}
.inner{padding:0 10px;}.outer{margin:0 -10px;}
.cf7part{float:left;margin-bottom:20px;}
.nodisplay{display:none!important;}
@media only screen and (max-width: 640px)
{.onethird,.onehalf{width:100%!important;}}

相关的代码如下:
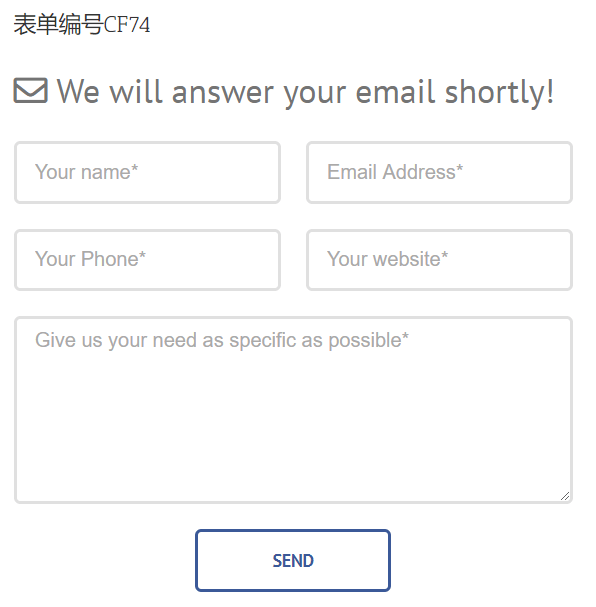
放在CF7表单Form里面的代码
<div class="hunkcf74"><p class="cf7-title" style="font-size:27px;"><i class="fa fa-envelope-o"></i> We will answer your email shortly!</p><p><div class="outer"><div class="cf7part onehalf"><div class="inner">[text* your-name placeholder "Your name*"]</div></div></div> <div class="outer"><div class="cf7part onehalf"><div class="inner">[email* your-email placeholder "Email Address*"]</div></div></div></p> <p><div class="outer"><div class="cf7part onehalf"><div class="inner">[text your-phone placeholder "Your Phone*"]</div></div> </div> <div class="outer"><div class="cf7part onehalf"><div class="inner">[text your-subject placeholder "Your website*"]</div></div></div></p> <p>[textarea* your-message placeholder "Give us your need as specific as possible*"]</p> <p class="submit">[submit "Send"]</p> <div class="nodisplay">made by <a href="https://www.imhunk.com/">imhunk</a></div> </div>
相关CSS代码
.onehalf{width:50%;float:left!important;}
.outer{margin:0 -10px;}
.inner{padding:0 10px;}.outer{margin:0 -10px;}
.cf7part{float:left;margin-bottom:20px;}
.nodisplay{display:none!important;}
@media only screen and (max-width: 640px)
{.onehalf{width:100%!important;}}
.hunkcf74 .wpcf7-text{border:2px solid #e0e0e0!important;height:50px!important;font-size:16px!important;border-radius:5px;}
.hunkcf74 textarea{border:2px solid #e0e0e0!important;font-size:16px!important;border-radius:5px;}
.hunkcf74 .submit{text-align:center;font-size:16px!important;}
.hunkcf74 .submit .wpcf7-submit{padding:15px 60px!important;background:#fff!important;color:#3B5998!important;border:2px solid #3B5998!important;border-radius:5px;font-weight:700!important;}
.hunkcf74 .submit .wpcf7-submit:hover{background:#3B5998!important;color:#fff!important;}

相关的代码如下:
放在CF7表单Form里面的代码
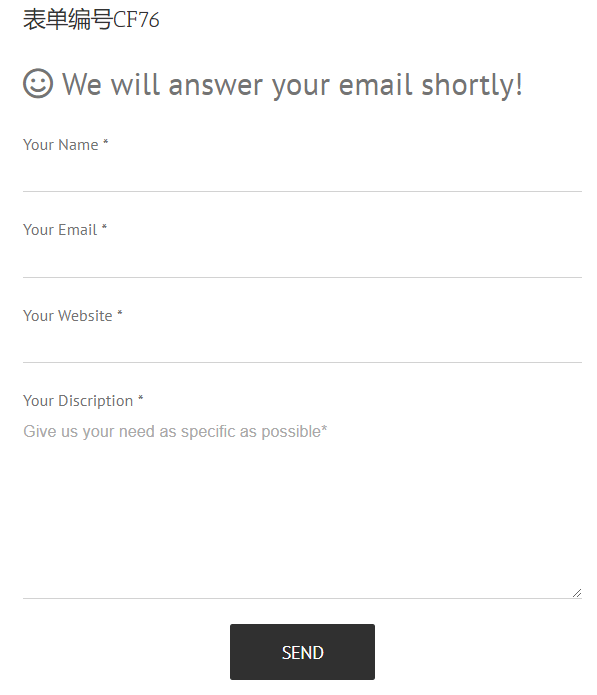
<div class="hunkcf76"><p class="cf7-title" style="font-size:25px;"><i class="fa fa-smile-o"></i> We will answer your email shortly!</p><p><span class="span6">Your Name *</span>[text* your-name]</p> <p><span class="span6">Your Email *</span>[email* your-email]</p> <p><span class="span6">Your Website *</span>[text your-subject]</p> <p><span class="span6">Your Discription *</span>[textarea* your-message placeholder "Give us your need as specific as possible*"]</p> <p class="submit">[submit "Send"]</p> <div class="nodisplay">made by <a href="https://www.imhunk.com/">imhunk</a></div> </div>
相关CSS代码
.hunkcf76 .wpcf7-text{border}
.nodisplay{display:none!important;}
.hunkcf76 input,.hunkcf76 textarea{border-width:0 0 1px!important;padding-left:0!important;}
.hunkcf76 .submit{text-align:center!important;}
.hunkcf76 .wpcf7-submit{padding:13px 40px!important;background:#303030!important;border:1px solid #303030!important;}
.hunkcf76 .wpcf7-submit:hover{background:#fff!important;color:#303030!important;}
更多的请参考链接:https://www.imhunk.com/contact-form-7/
未经允许不得转载:哈勃私语 » Contact form 7插件使用介绍和常见问题解答
本文共5174个字 创建时间:2021年11月4日15:59 哈勃私语
哈勃私语